如何在Windows下正确搭建vue开发环境
最近几年 Vue.js 可以说是比较火的一个框架,与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。即使项目来了新人虽然不会,只要会 JS,Vue 一周上手写简单页面,几个月下来就能写各种组件,插件等东西了。对项目来说,提高几倍的工作效率,不管谁写的,都能马上看懂,离职也不怕,换个人继续接手。可以把 vue 作为现代前端框架的启蒙我觉得不为过。对于新手小白来说想要正式起步学 vue,除了要有一定的 js、html、css 基础外,那么就是在 Linux 和 Windows 系统下搭建 vue 的开发环境了,其中肯定会遇到各种各样的坑,今天我就以我们常用的 Windows 系统下为大家演示 vue 的搭建环境步骤,希望对正在学习 vue 的小伙伴们一点启发。
一、node.js 安装
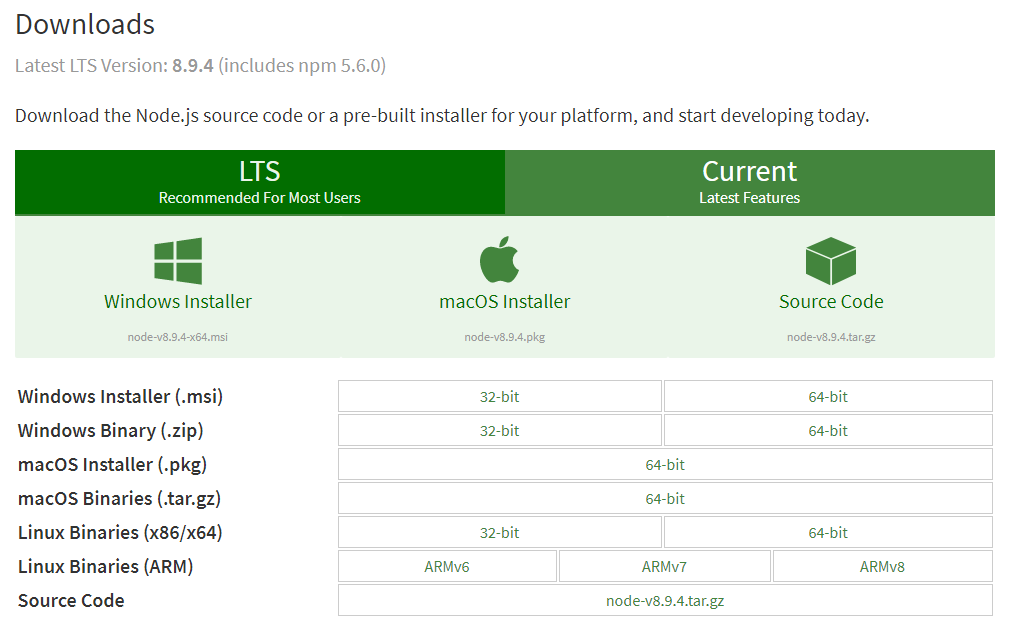
Vue 项目通常通过 webpack 工具来构建,而 webpack 命令的执行是依赖 node.js 的环境的,所以首先要安装 node.js。node.js 的官方地址为:https://nodejs.org/en/download/,下载相应版本,如下图:

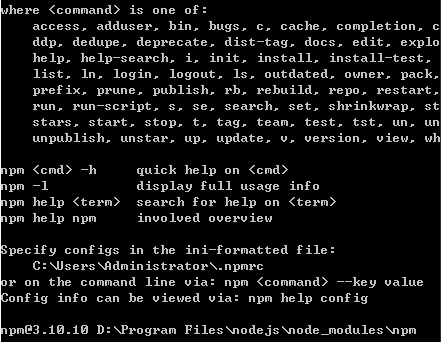
有的童鞋说了如何知道它是否安装成功呢?在命令行下输入 nmp 进行验证,显示的结果如下图,恭喜你迈向了成功的第一步。

二、cnpm 的安装
安装完 node 之后,npm 包含的很多依赖包是部署在国外的,在天朝,大家都知道下载速度是超级慢啊。所以我们要安装 cnpm,cnpm 是淘宝对 npm 的镜像服务器,这样依赖的包安装起来就快多了。
安装命令为:npm install-g cnpm–registry=https://registry.npm.taobao.org
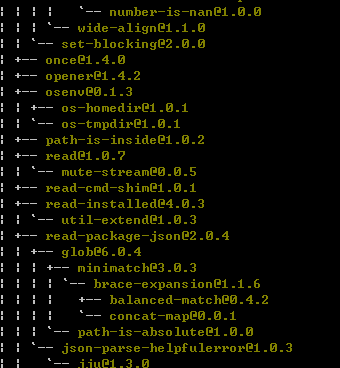
成功安装后显示如下:

三、vue-cli 的安装
vue-cli 是 vue 官方提供的一个命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
安装命令为:cnpm install-g vue-cli,回车,等待安装。
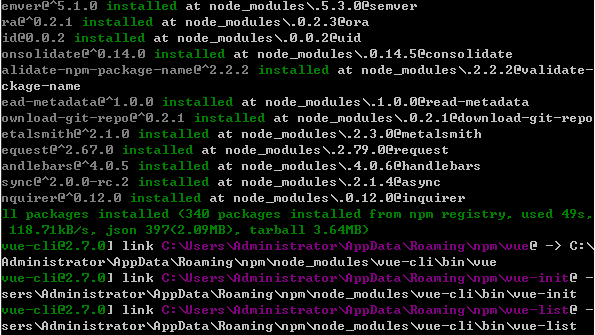
显示如下:

安装完后,检查是否安装成功,输入 vue,出现以下提示表示安装成功。

接下来激动人心的时刻到了,是时候放出我们的杀手锏了!
以上你的安装过程完成后,我们就可以试试新建一个 Vue 的项目了,不要走神,接着往下看。
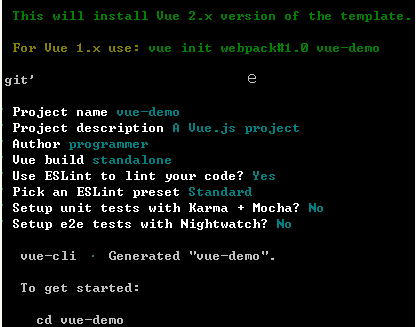
(1)新建一个项目文件夹,命名为 vue-demo,cd 到此文件夹,输入:vue init webpack vue-demo,回车,按照如下操作进行初始化:

我们暂时不适用模板提供的测试框架,Karma+Mocha,以及 Nightwatch。
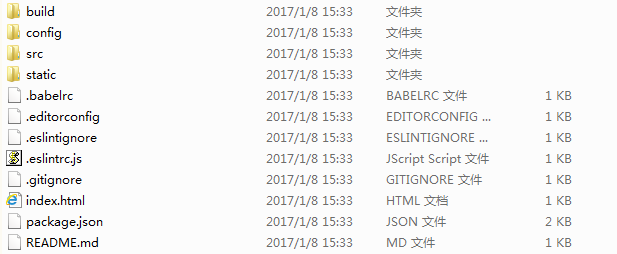
(2)项目目录如下:

(3)安装项目依赖的包
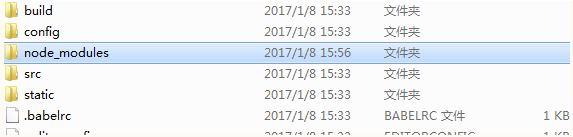
cd 到 vue-demo 文件夹,执行 cnmp install,安装依赖包,安装完成之后,项目目录下多了 node_modules:

(4)运行项目
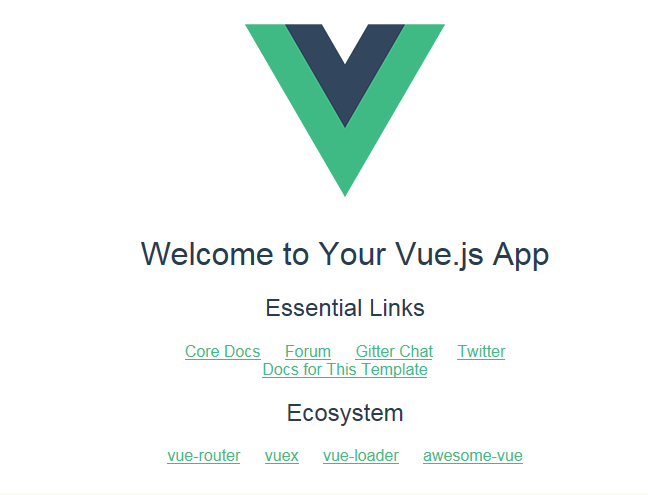
在命令行里输入 cnpm run dev,执行完成后启动项目,浏览器出现以下接结果,说明启动成功。这里需要大家注意浏览器的版本,低版本的可是不支持哦。

结束语:
以上就是为大家带来的关于 Windows 下搭建 vue 开发环境的过程步骤,都是本人亲自安装过程,希望对需要的小伙伴有用,也欢迎大家拍砖。
以上关于如何在Windows下正确搭建vue开发环境的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » 如何在Windows下正确搭建vue开发环境

 微信
微信 支付宝
支付宝






