24. CSS3 :nth-of-type(n)选择器
AI 概述
:nth-of-type(n)选择器和:nth-child(n)选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不单单是同一种类型的子元素时,使用:nth-of-type(n)选择器来定位于父元素中某种类型的子元素是非常方便和有用的。在:nth-of-type(n)选择器中的“n”和:nth-child(n)选择器中的“n”参数也一样,...
:nth-of-type(n)选择器和:nth-child(n)选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不单单是同一种类型的子元素时,使用:nth-of-type(n)选择器来定位于父元素中某种类型的子元素是非常方便和有用的。在:nth-of-type(n)选择器中的“n”和:nth-child(n)选择器中的“n”参数也一样,可以是具体的整数,也可以是表达式,还可以是关键词。
示例演示
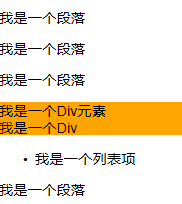
通过:nth-of-type(2n)选择器,将容器 div.wrapper 中偶数段数的背景设置为橙色。
HTML 代码:
<div class="wrapper"> <div>我是一个 Div 元素</div> <p>我是一个段落元素</p> <div>我是一个 Div 元素</div> <p>我是一个段落</p> <div>我是一个 Div 元素</div> <p>我是一个段落</p> <div>我是一个 Div 元素</div> <p>我是一个段落</p> <div>我是一个 Div 元素</div> <p>我是一个段落</p> <div>我是一个 Div 元素</div> <p>我是一个段落</p> <div>我是一个 Div 元素</div> <p>我是一个段落</p> <div>我是一个 Div 元素</div> <p>我是一个段落</p> </div>
CSS 代码:
.wrapper > p:nth-of-type(2n){
background: orange;
}
效果如下:

以上关于24. CSS3 :nth-of-type(n)选择器的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
声明:本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » 24. CSS3 :nth-of-type(n)选择器
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » 24. CSS3 :nth-of-type(n)选择器

 微信
微信 支付宝
支付宝