这 18 个神奇的前端工具库,延长了我的摸鱼时间

对于我们前端开发来说,github 上有很多优秀的开源前端工具库,有了这些库,让我们在日常开发中不仅提升了我们的工作效率,节省时间,从而也能装一把。今天分享的这 18 个神奇的库,很多在实际项目开发中我用过,确实不错,整理下来,有机会的话大家拿去用一下。
1. Lottie-Web/Bodymovin
github 地址:传送门
从我最喜欢的资源库开始。有了这个库,可以从Adobe After Effects中创建的动画直接导出到你的网站。
事例:



2. Parallax.js
github: 传送门
有了这个库,我们可以创建一个美丽的视差效果,可以用鼠标移动来控制,还可以调整移动物体的速度。

3. Flat Surface Shader [FSS]
github 地址: 传送门
Flat Surface Shader 是一个超炫的 3D 模拟照明效果,可以配置使用基于 Canvas 的 2D 上下文或者基于 SVG 多边形数组绘制三角形。它还采用原生的 Float32Arrays 存储数字数据,进行高度优化的计算。可以调整颜色参数预览效果,而且可以导出图像。
![Flat Surface Shader [FSS]](https://mybj123.com/wp-content/uploads/2021/09/1632965003-e4da3b7fbbce234.gif)
4. Hover.css
github 地址: 传送门
Hover.css 是一套基于 CSS3 的鼠标悬停效果和动画,这些可以非常轻松的被应用到按钮、LOGO 以及图片等元素。所有这些效果都是只需要单一的标签,必要的时候使用 before 和 after 伪元素。因为使用了 CSS3 过渡、转换和动画效果,因此只支持 Chrome、Firefox 和 Safari 等现代浏览器。

5. Video.js Markers
github 地址: 传送门
Video.js 是一个通用的在网页上嵌入视频播放器的 JS 库,Video.js 自动检测浏览器对 HTML5 的支持情况,如果不支持 HTML5 则自动使用 Flash 播放器。

有了这个插件,你可以在你网站上存在的视频上放置必要的标记,这样就可以轻松地切换到我们需要的时间代码。
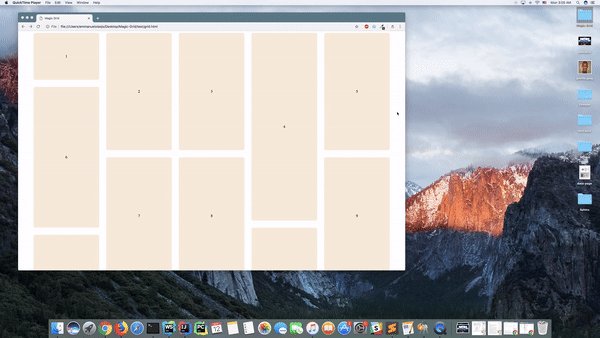
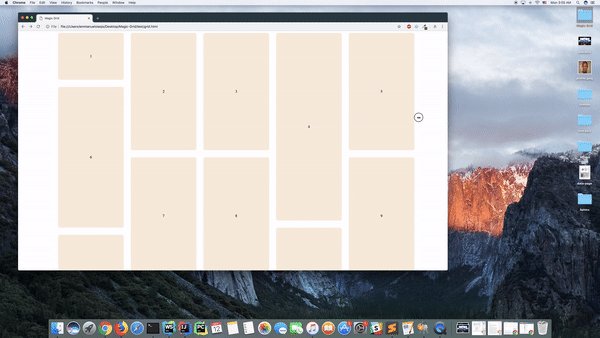
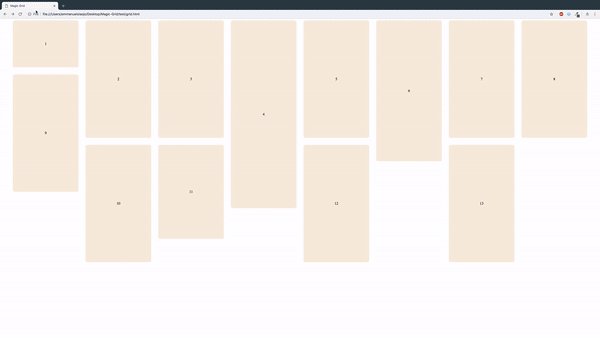
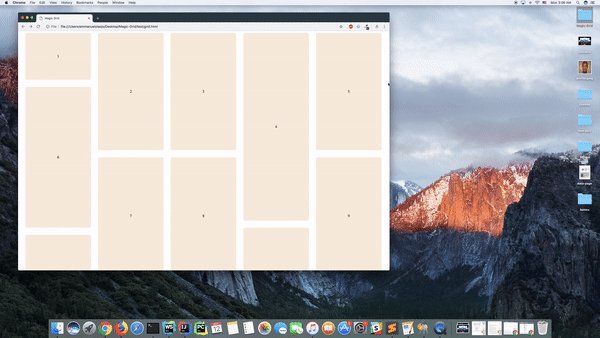
6. Magic Grid
github 地址: 传送门
这个库帮助我们创建一个自适应网格,在这里你不需要创建单独的 @media 样式。只要指定容器,就可以了。
7. Vue/React Content Loader
github 地址: https://github.com/egoist/vue…
Vue Content Loader 是一个基于 Vue.js 的 SVG 占位符加载,可自定义的 SVG 组件,用于创建占位符加载,例如 Facebook 加载卡。
Vue Content Loader 是 react-content-loader 的 Vue 实现。

8. React Image Gallery
github 地址: 传送门
react 幻灯组件
9. WebSlides
github 地址: 传送门
WebSlides 是一个开源的 HTML 幻灯片项目,能够帮助熟悉前端语言的开发者快速制作出效果精美的幻灯片。页面中的每个 <section> 都是一个独立的幻灯片,只需要很少的 CSS 代码装饰即可。
10. SVG.js
github 地址: 传送门
SVG.js 是一个轻量级的 JavaScript 库,允许你轻松操作 SVG 和定义动画。

11. React Motion
github 地址: 传送门
React Motion 是一个 React 弹性动画库,使用 0-10 的弹性参数进行动画处理:
import {Motion, spring} from 'react-motion';
// In your render...
<Motion defaultStyle={{x: 0}} style={{x: spring(10)}}>
{value => <div>{value.x}</div>}
</Motion>
这个库解决了什么问题?
对于 95% 的动画组件使用案例,我们没有必要用硬编码(把配置写死)式的缓冲曲线和时间过渡来重排序。只需要给你的 UI 设置一个刚度系数和阻尼系数,接下来让神奇的物理原理处理即可。用这种方式,根本无需担心如中断动画等小问题。它也极大的简化了 API 。
事例:



12. RELLAX
github 地址: 传送门
rellax.js 是一款轻量级的纯 JavaScript 滚动视觉差特效插件。rellax.js 压缩后的版本仅 871 个字节,在手机等小屏幕设备中,插件会自动限制视觉差特性。

13. Dynamics.js
github 地址: 传送门
dynamics.js 是一个 Javascript 库,可以创建基于物理的 CSS 动画。

14. mo.js
github 地址: 传送门
Mo.js 是一个”简洁、高效”图形动画库,拥有流畅的动画和惊人的用户体验,在任何设备上,屏幕密度独立的效果都很好,你可以绘制内置的形状或者自定义形状,随便,只要你喜欢,你还可以绘制多个动画,再让它们串联在一起,逼话不多说详细的请浏览 Mo.js 官方网站


15. Reveal.js
github 地址:传送门
Reveal.js 做 PPT 的优点是可以使用 markdown 语言直接写静态的文本,并可以加入各种 html 语言支持的交互动画,然后由 Pandoc 直接转化成 PPT。缺点是使用 markdown 时对单个 HTML 元素操作不够灵活。
这个攻略会记录一些使用 Reveal.js 做 PPT 的心得以及经验教训。为了简单化,会尽力使用 Markdown 做静态页面,在动画演示部分使用 p5js。

16. Animsition
github 地址: 传送门
一个简单易用的 jQuery 插件,用于 CSS 动画页面转换。

17. Zdog
github 地址: 传送门
zdog 是一个圆形、扁平、设计师友好的伪 3D 引擎,通过这个库,可以创建伪 3D 元素,不需要知道几何或代数来创建几何图形。
18. SVG Mesh 3d
github 地址: 传送门
一个将 SVG 字符串转换为 3D 三角网格的高级模块。最适合用于剪影,如字体图标 SVG。

以上就是今天码云笔记分享的前端开发工具库,有了这些,让你有充足的时间去摸鱼,拿走不谢。
以上关于这 18 个神奇的前端工具库,延长了我的摸鱼时间的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » 这 18 个神奇的前端工具库,延长了我的摸鱼时间





 微信
微信 支付宝
支付宝






