通过图片优化我将网站大小减少了62%
图片是 Web 提供的最基本的一种内容类型,人们都说一张图片胜过千言万语。但如果你一不小心,它也可能占用你好几兆带宽。
虽说 Web 图像应该尽可能清晰明快,但文件大小必须是可管理的,以便保持较快的加载速度,并且应该将数据使用保持在可接受的水平。
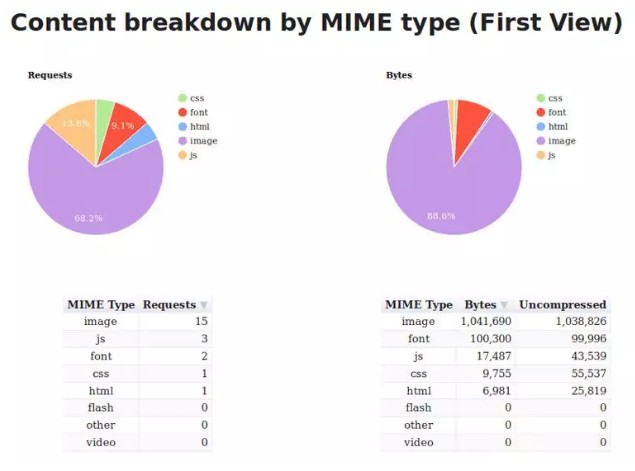
在我的网站上,我发现主页的大小超过了 1.1MB,其中图像占了 88%。我也意识到我提供的图片比实际需要的要大(比如分辨率)。显然,还有很大的优化空间。

我开始阅读由 Addy Osmani 撰写的“Essential Image Optimization”电子书,并开始在我的网站上尝试他的建议。然后我又研究了一些响应式图像方面的知识,并也将其应用在我的网站上。
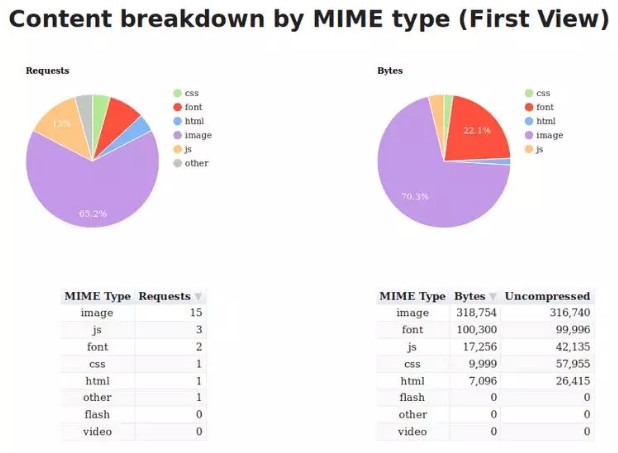
这样就可以将页面大小降至 445KB,减少了约 62%!

本文将介绍我如何优化主页大小,将其提升到更可管理的水平。
什么是图像压缩?
压缩图像是指在保持可接受的视觉质量水平的同时减小图像文件的大小。我使用imagemin来压缩我网站上的图像。
要使用 imagemin,请确保已安装了 Node.js,然后打开终端窗口,cd 到项目的文件夹,并运行以下命令:
npm install imagemin
然后创建一个名为 imagemin.js 的新文件,并粘贴以下内容:
const imagemin = require('imagemin');
const PNGImages = 'assets/images/*.png';
const JPEGImages = 'assets/images/*.jpg';
const output = 'build/images';
你可以根据具体的项目结构随意修改 PNGImages、JPEGImages 和 output 的值。
要进行图像压缩,你需要根据要压缩的图像类型安装一些插件。
使用 MozJPEG 压缩 JPEG
为了压缩 JPEG 图像,我使用了 Mozilla 的MozJPEG,它可以通过imagemin-mozjpeg作为 imagemin 的插件使用。你可以通过运行以下命令来安装它:
npm install imagemin-mozjpeg
然后将以下内容添加到 imagemin.js 文件中:
const imageminMozjpeg = require('imagemin-mozjpeg');
const optimiseJPEGImages = () =>
imagemin([JPEGImages], output, {
plugins: [
imageminMozjpeg({
quality: 70,
}),
]
});
optimiseJPEGImages()
.catch(error => console.log(error));
你可以在终端中输入 node imagemin.js 来运行这个脚本。这样就会处理所有的 JPEG 图像,并将优化过的图像放在 build/images 文件夹中。
我发现将质量设置为 70 可以得到足够好的图像,但是你的要求可能会不一样,所以请根据你的需要设置具体的值。
MozJPEG 默认会生成渐进式 JPEG,在加载图像时,从低分辨率逐渐加载到高分辨率,直到图像加载完毕。由于它们的编码方式不一样,所以往往会比基线 JPEG 小一些。
你可以使用这个命令行工具来检查 JPEG 图像是否是渐进式的。
Addy Osmani 已经详细介绍过使用渐进式 JPEG 的优缺点
在我看来,它是利大于弊的,所以我使用了默认设置。
如果你更喜欢使用基线 JPEG,可以在选项对象中将 progressive 设置为 false。此外,更多的选项设置请参考imagemin-mozjpeg页面
使用 pngquant 优化 PNG 图像
pngquant 是我用来优化 PNG 图像的首选工具,你可以通过 imagemin-pngquant 插件来使用它:
npm install imagemin-pngquant
然后将以下内容添加到 imagemin.js 文件中:
const imageminPngquant = require('imagemin-pngquant');
const optimisePNGImages = () =>
imagemin([PNGImages], output, {
plugins: [
imageminPngquant({ quality: '65-80' })
],
});
optimiseJPEGImages()
.then(() => optimisePNGImages())
.catch(error => console.log(error));
我发现将 quality 设置为 65 到 80 可以在文件大小和图像质量之间获得良好的折衷。
使用这些设置,我可以将网站截图从 913 KB 减到到 187 KB,而不会出现任何明显的视觉方面的质量损失。文件大小整整减少了 79%!
下面是这两个文件,可以下载下来自己去判断:
原始图像(913 KB):

优化过的图像(187 KB):

使用 WebP 图像(需要浏览器支持)
WebP 是 Google 推出的一种相对较新的图像格式,旨在通过编码无损和有损格式的图像获得较小体积的图像,这让它成为 JPEG 和 PNG 的绝佳替代品。
WebP 图像的视觉质量通常与 JPEG 和 PNG 相当,但文件大小要小得多。例如,当我将上面的屏幕截图转换为 WebP 时,我得到了一个 88 KB 的文件,其质量与 913 KB 的原始图像相当。文件减小了 90%!
看看这三张图片,你能分辨出来吗?
1.原始 PNG 图像(913 KB)

2.优化过的 PNG 图像(187 KB)

我认为它们在视觉质量方面是差不多的,但节省的文件大小却是很可观的。
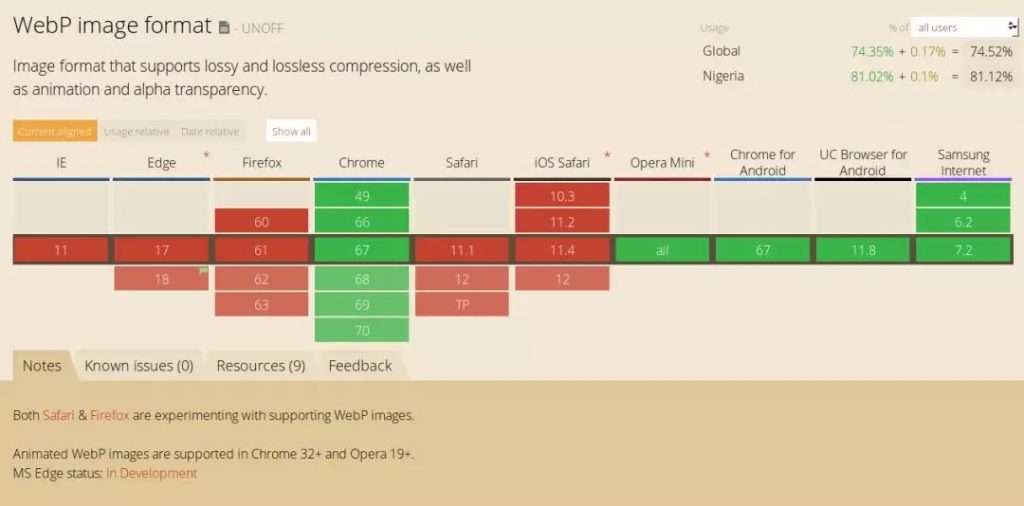
现在我们知道,在可能的情况下尽可能使用 WebP 格式,但要注意,现在它还不能完全取代 JPEG 和 PNG,因为浏览器对 WebP 的支持并不普遍。
在撰写本文时,Firefox、Safari 和 Edge 还不支持 WebP。

不过,caniuse.com 网站的数据显示,全球有超过 70%的用户在使用支持 WebP 的浏览器。这意味着你可以使用 WebP 图像为大约 70%的用户提高网页加载速度。
让我们来看看在 Web 上提供 WebP 图像的具体步骤。
将 JPEG 和 PNG 转换为 WebP
使用imagemin-webp 插件将 JPEG 和 PNG 图像转换为 WebP,这个非常简单。
在终端中运行以下命令来安装它:
npm install imagemin-webp
然后将以下内容添加到 imagemin.js 文件中:
const imageminWebp = require('imagemin-webp');
const convertPNGToWebp = () =>
imagemin([PNGImages], output, {
use: [
imageminWebp({
quality: 85,
}),
]
});
const convertJPGToWebp = () =>
imagemin([JPGImages], output, {
use: [
imageminWebp({
quality: 75,
}),
]
});
optimiseJPEGImages()
.then(() => optimisePNGImages())
.then(() => convertPNGToWebp())
.then(() => convertJPGToWebp())
.catch(error => console.log(error));
我发现,将 quality 设置为 85 可以得到与 PNG 质量相当的 WebP,但文件却要小得多。对于 JPEG,我发现将 quality 设置为 75 可以在视觉质量和文件大小之间获得适当的平衡。
说实话,我还在试验这些值,所以不把它们作为推荐值,更多信息请查看 imagemin-webp 页面
在 HTML 中使用 WebP 图像
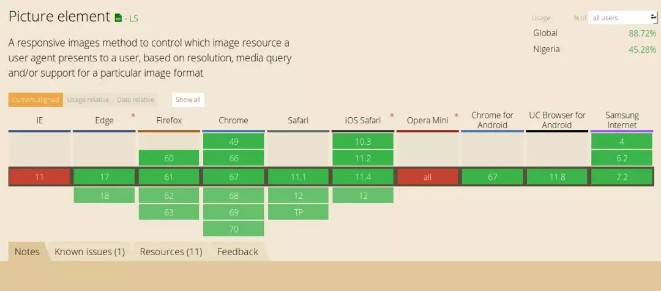
在得到 WebP 图像后,可以使用下面的标签为支持 WebP 的浏览器提供 WebP 图像,同时为不支持 WebP 的浏览器提供等效(优化)的 JPEG 或 PNG 后备。
<picture>
<source srcset="sample_image.webp" type="image/webp">
<source srcset="sample_image.jpg" type="image/jpg">
<img src="sample_image.jpg" alt="">
</picture>
支持 image/webp 媒体类型的浏览器将下载 WebP 图像并显示它,而其他浏览器将下载 JPEG 图像。
不支持<picture>的浏览器将跳过所有 source,并加载底部 img 标签的 src 属性所定义的内容。可以说,我们已经对我们的页面进行了渐进式增强,可以支持各种浏览器。

请注意,不管怎样,img 标签是实际渲染在页面上的内容,因此它是语法的必需组成部分。如果省略 img 标签,就不会渲染任何图像。
<picture>标签和所有 source 都在那里,浏览器可以选择要使用的图像版本。在选择了需要使用的 source 后,URL 将被提供给 img 标签,然后相应的图像就会被显示在页面上。
这意味着你无需为<picture>或 source 设置样式,因为浏览器不会渲染这些标签。因此,你可以像以前一样继续为 img 标签设置样式。
以上关于通过图片优化我将网站大小减少了62%的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » 通过图片优化我将网站大小减少了62%

 微信
微信 支付宝
支付宝

