Ripro主题问答插件定制版:DW Question & Answer v1.5.7中文汉化+美化版
前言
WordPress 可以做任何类型的网站,包括您现在所看到的问答类网站。安装上 DW Question & Answer (以下简称 DWQA)插件,就等于给你的 WordPress 网站添加一个功能全面的在线问答中心。您的用户可以提交问题,搜索和按状态过滤的问题,快速得到别人的回答。用户可以评论和回复问题或答案,可以投票,可以设置问题的最佳回答。更让人开心的是—-此款插件完全免费!
本站 Ripro 主题已经对问答插件进行了定制优化与改造,目前 DWQA 改造优化是基于最新的 1.5.7 版本来改造的,所以既然是定制化改造,那么日后 DWQA 插件如若再有新的版本升级则不建议升级!不建议升级!不建议升级!重要的事情说三遍。
插件简介
DW Question & Answer 可以为你的 WordPress 网站添加一个功能全面的在线问答中心.用户可以提交问题,搜索和按状态过滤的问题,得到别人的回答.用户可以评论和回复问题或答案,可以投票,可以设置问题的最佳回答。
插件名称:DW Question & Answer
插件版本:V 1.5.7
插件功能
- 提交/过滤/编辑/删除问题
- 可回答与评论
- 问题与答案可投票
- 可选择问题的最佳答案
- 按类别和标签问题排序
- 按状态管理问题
- 关注问题并自动收到通知
- 设置私人/公开的问题和答案
- 支持 15 种以上的语言
- 可定制的通知电子邮件
- 使用 Google 的 reCAPTCHA 验证码
- 通过关键字即时搜索
- 支持匿名问题,答案和评论
- 短代码可用
提问列表页

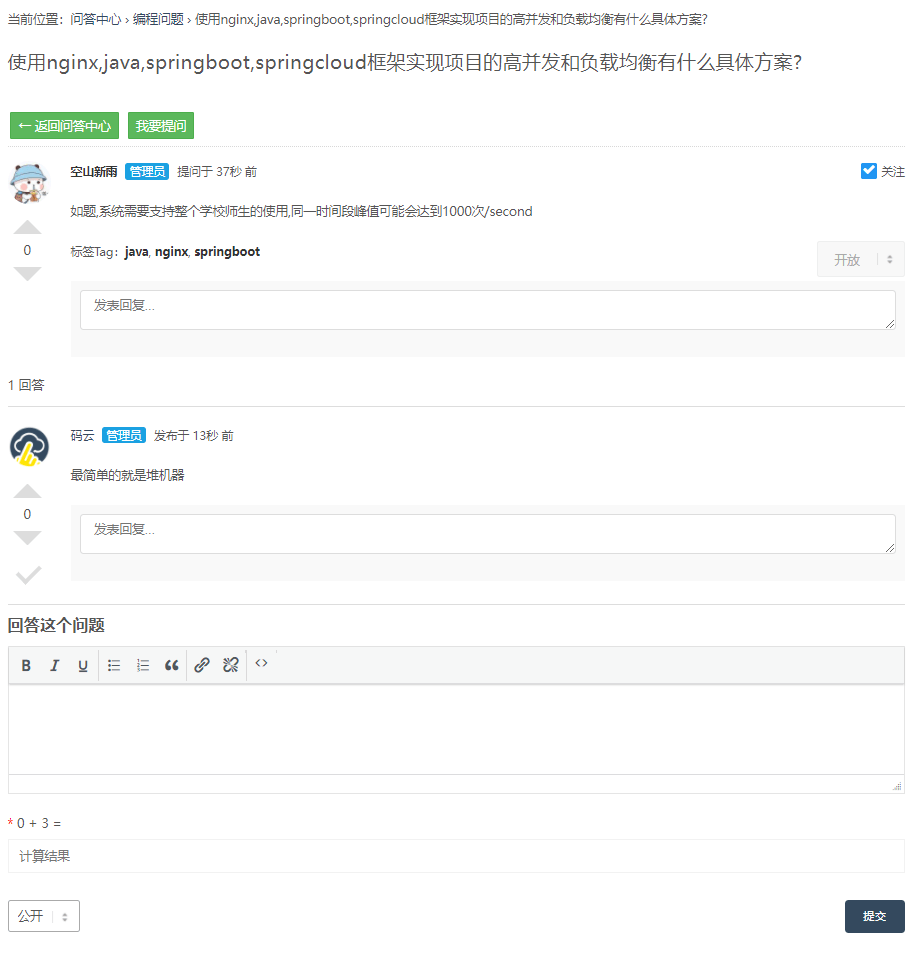
单个问题页

设置方法
下载问答插件优化包,解压下来,里面共有以下文件:

具体操作:首先,上传主要插件包进行安装,并启用。然后,将 askcenter.php 和 askquestion.php 两个文件放到主题的 pages 文件夹下,再将 question-aside.php 文件放到 parts 文件夹下。
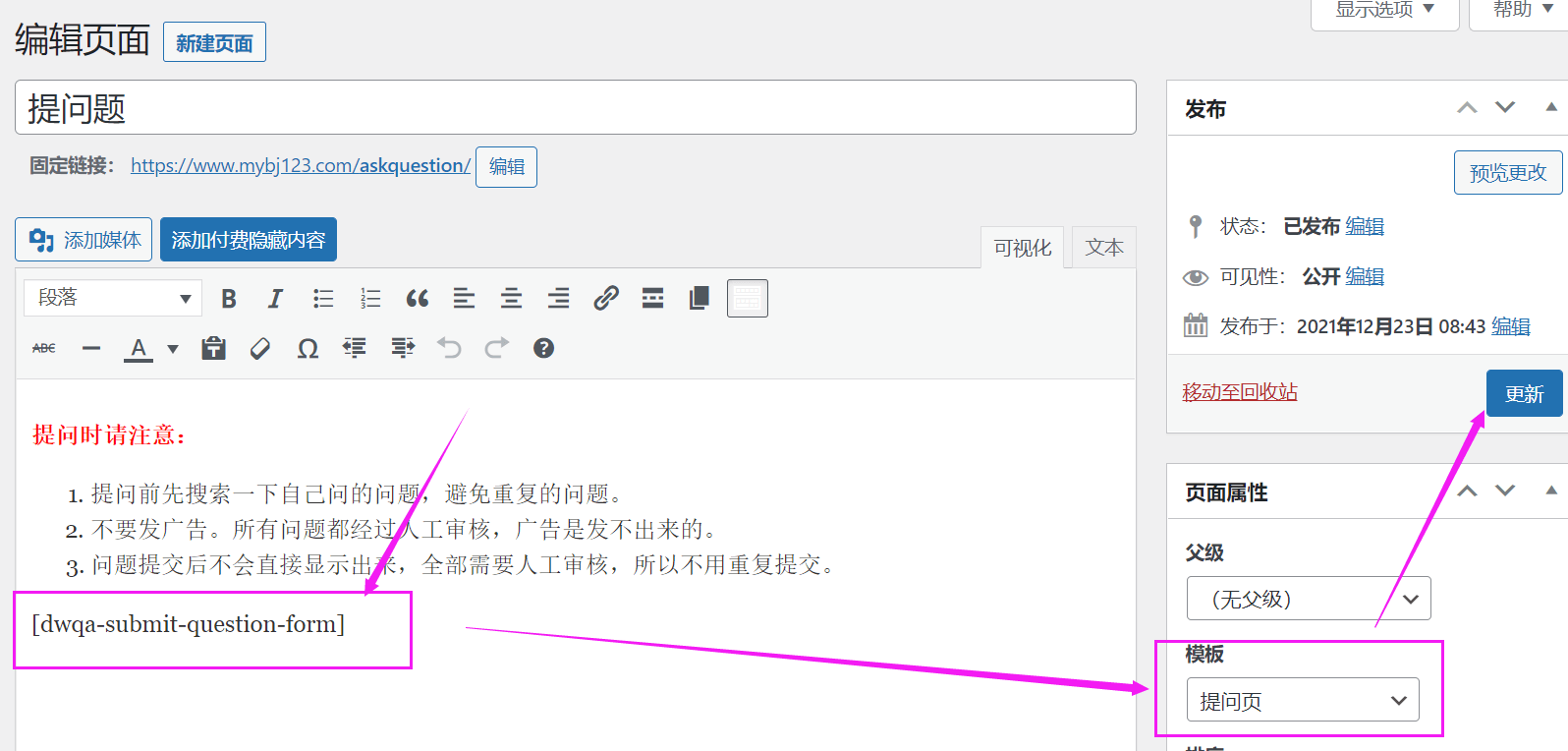
最后,到后台页面->新建页面,新建一个提问列表页,一个是提问页。
这里我们在新建【提问页】及【提问列表页】页面时需输入短代码,把<和>替换成[和]。
提问页插入下面短代码:
<dwqa-submit-question-form>
提问列表页插入下面代码:
<dwqa-list-questions>
例子如下:

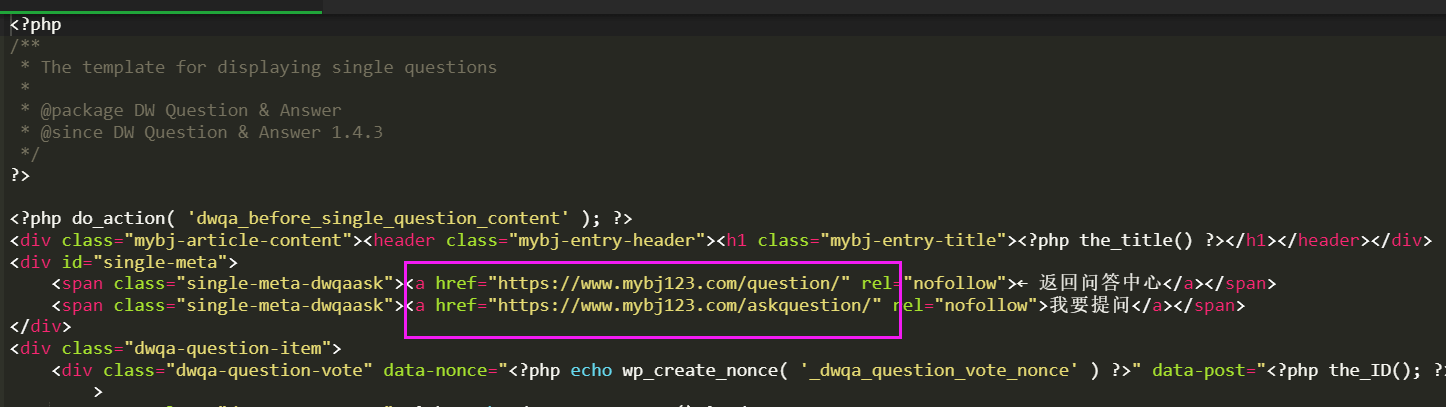
这时大家也看到了我在单个问题页面上放了两个按钮:返回问答中心与我要提问,这个需要在问答插件源码中修改一下你的 url 跳转路径。
我们到 plugins 文件夹下找到我们上传的问答插件包dw-question-answer -> templates -> content-single-question.php文件内修改下面地址为你自己的 url 跳转地址:

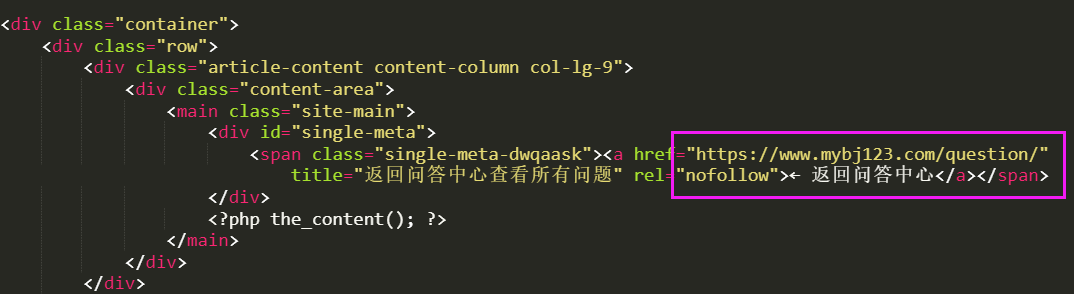
最后再到主题的 pages 文件夹下的 askquestion.php 文件修改 url 跳转路径:

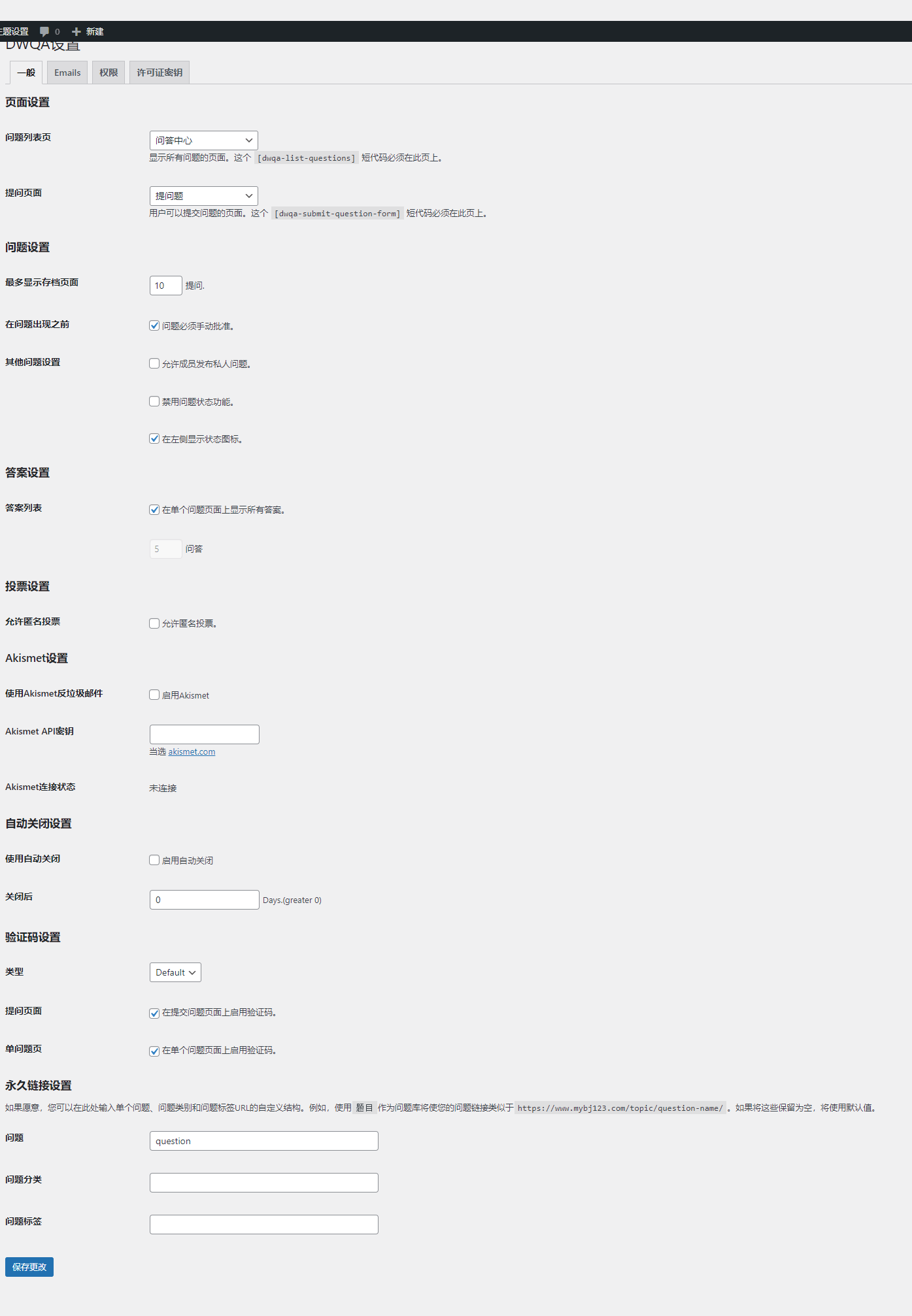
插件内的设置
访问插件的设置页面,以下是我个人的设置,仅供参考。具体情况根据大家要求来设置即可:

另外,可在此设置定制邮件及设置相关的权限。
主菜单中加入问答中心
访问菜单设置页面,把问答中心添加到你的主菜单中;
若出现 404
这个时候你访问问题页面,可能会出现 404 错误,请访问 设置>固定链接 ,重新保存一遍设置即可;
改变单个问题的链接结构
如果你想链接简洁点(可参考本站的链接结构),自定义问答页面的固定链接结构为 id.html,只需将下面的代码添加到当前主题的 functions.php :
/**
* 自定义问答页面的固定链接结构为 id.html
*/
add_filter('post_type_link', 'custom_qa_link', 1, 3);
function custom_qa_link( $link, $post = 0 ){
if ( $post->post_type == 'dwqa-question' ){
return home_url( 'question/' . $post->ID .'.html' );
} else {
return $link;
}
}
add_action( 'init', 'custom_qa_rewrites_init' );
function custom_qa_rewrites_init(){
add_rewrite_rule(
'question/([0-9]+)?.html$',
'index.php?post_type=dwqa-question&p=$matches[1]',
'top' );
}
添加后,如果访问问答页面出现 404 错误,请访问 WP 后台 – 设置 – 固定链接,保存一遍这里的设置即可。如果还不行,很可能是你的主机不支持伪静态,请联系你的主机商。
相关问题
可查看官方教程:点击这里
插件下载
在后台搜索 DW Question & Answer 即可在线安装,或者在这里下载。
也可通过右侧的积分购买下载本站 Ripro 主题定制的 DWQA 问答插件汉化修改版(友情提示:下单前先联系客服,另外,本站会员免积分下载哦~
特别提醒:由于该插件使用了 Bootstrap 3 和 Font Awesome 4,这两个组件不再兼容 IE7,所以该插件的前端功能和布局在 IE7 及以下版本浏览器无法保证。
具体的效果见本站的问答页面。
相关推荐:
以上关于Ripro主题问答插件定制版:DW Question & Answer v1.5.7中文汉化+美化版的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » Ripro主题问答插件定制版:DW Question & Answer v1.5.7中文汉化+美化版

 微信
微信 支付宝
支付宝






