css3介绍
什么是 CSS3
CSS3 是 CSS2 的升级版本,3 只是版本号,它在 CSS2.1 的基础上增加了很多强大的新功能。目前主流浏览器 chrome、safari、firefox、opera、甚至 360 都已经支持了 CSS3 大部分功能了,IE10 以后也开始全面支持 CSS3 了。
在编写 CSS3 样式时,不同的浏览器可能需要不同的前缀。它表示该 CSS 属性或规则尚未成为 W3C 标准的一部分,是浏览器的私有属性,虽然目前较新版本的浏览器都是不需要前缀的,但为了更好的向前兼容前缀还是少不了的。
css3 前缀表
|
前缀 |
浏览器 |
|
-webkit |
chrome 和 safari |
|
-moz |
firefox |
|
-ms |
IE |
|
-o |
opera |
特别提醒:此课程不支持 IE9 版本以下,建议使用 chrome、safari、firefox、opera 浏览器的最高版本学习本课程。
CSS3 能为我们做什么
CSS3 给我们带来了那些好处呢?简单的说,CSS3 把很多以前需要使用图片和脚本来实现的效果、甚至动画效果,只需要短短几行代码就能搞定。比如圆角,图片边框,文字阴影和盒阴影,过渡、动画等。
CSS3 简化了前端开发工作人员的设计过程,加快页面载入速度。
CSS3 都有哪些强大功能呢?各位小伙伴们先来一睹为快吧!
选择器
以前我们通常用 class、 ID 或 tagname 来选择 HTML 元素,CSS3 的选择器强大的难以置信。它们可以减少在标签中的 class 和 ID 的数量更方便的维护样式表、更好的实现结构与表现的分离。
圆角效果
以前做圆角通常使用背景图片,或繁琐的元素拼凑,现在很简单了 border-radius 帮你轻松搞定。

块阴影与文字阴影
可以对任意 DIV 和文字增加投影效果。
色彩
CSS3 支持更多的颜色和更广泛的颜色定义。新颜色 CSS3 支持 HSL , CMYK ,HSLA and RGBA。
渐变效果
以前只能用 Photoshop 做出的图片渐变效果,现在可以用 CCS 写出来了。IE 中的滤镜也可以实现。

个性化字体
网页上的字体太单一?使用@Font-Face 轻松实现定制字体。
多背景图
一个元素上添加多层背景图片。
边框背景图
边框应用背景图片。
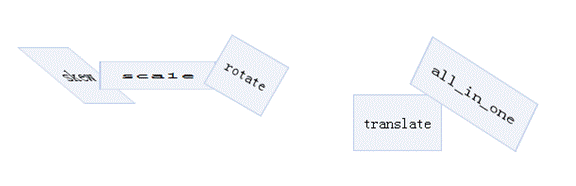
变形处理
你可以对 HTML 元素进行旋转、缩放、倾斜、移动、甚至以前只能用 JavaScript 实现的强大动画。

多栏布局
可以让你不用使用多个 div 标签就能实现多栏布局。浏览器解释这个属性并生成多栏,让文本实现一个仿报纸的多栏结构。

媒体查询
针对不同屏幕分辨率,应用不同的样式。

CSS3 使代码更简洁、更高效。可以极大的提高工作效率,打造更高级的用户体验。使 web 应用的界面设计进入一个新的台阶。
以上关于css3介绍的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。

 微信
微信 支付宝
支付宝


