Css百分比如何实现固定图片自适应布局
最近在做一个项目时,要求图片在 div 容器中布局且能够在不同的分辨率的设备中自适应设备,并且在缩放时不影响每个图片的固定大小,如果按照一般的实现思路我们可以在 pc 端上能够正常满足要求,但是如果到了移动设备中就是让人很搞笑了。
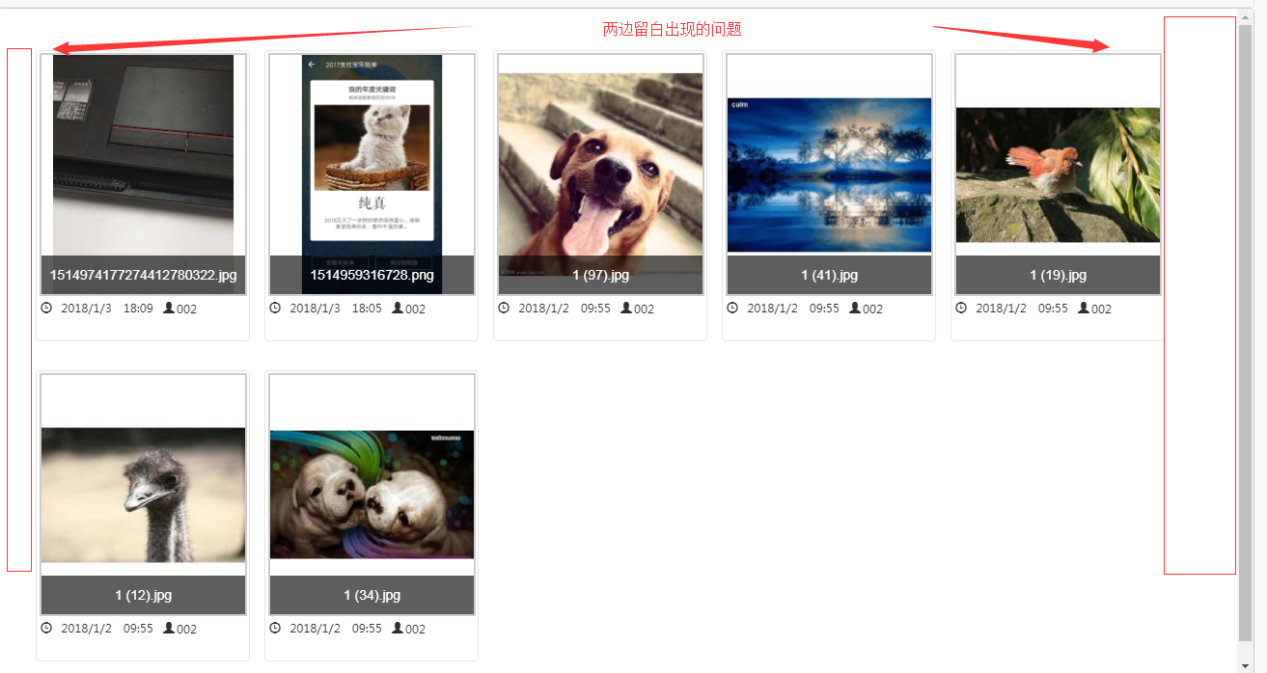
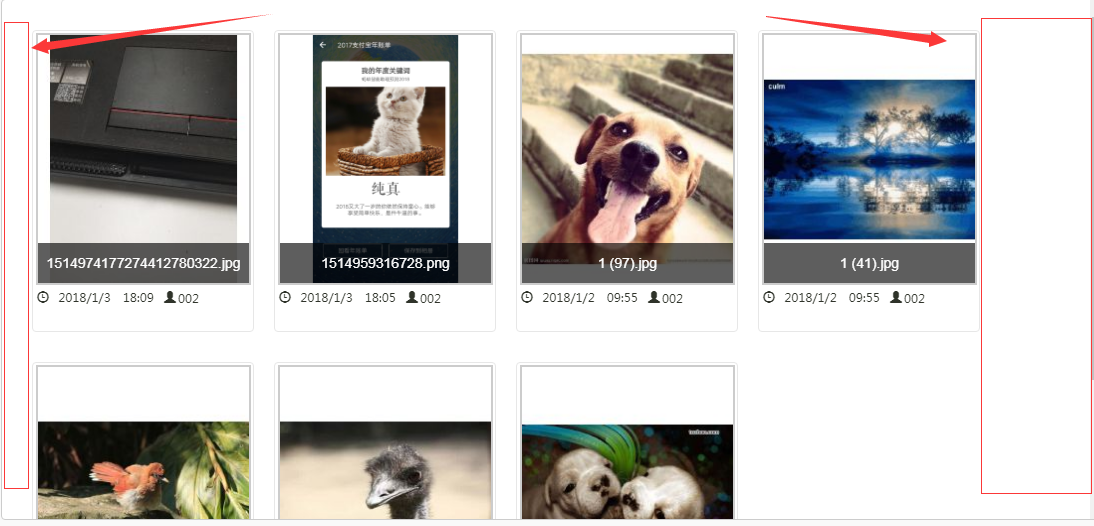
先来看一下效果对比图:

其他设备上:

所以,我在网上搜集很多资料,终于找到了一种可以很好实现项目需求的方式,这要感谢张鑫旭大牛给提供的方法思路了。好了,闲话不多说,接着往下看。
Margin 和 Padding 是我们在网页设计经常使用到的 CSS 样式,他们分别是间距和填充,一个作用于盒子外面,一个作用于盒子里面,默认的情况下,这些属性的值都会被计算在盒子的面积里面,在网页开发中的流体布局或者是响应式布局中,经常将 Margin 和 Padding 设置成百分数,那么到底这个百分数是多少,他是如何计算的呢?
CSS 百分比 padding 都是相对宽度计算的
我们以 padding 为例,任意方向的百分比都可以让我们轻松实现固定比例的块级容器,假设现在有个<div>元素:
div { padding: 50%; }
或者
div { padding: 100% 0 0; }
或者
div { padding-bottom: 100%; }
那么<div>元素的尺寸就是一个宽高 1:1 的正方形,无论其父容器宽度是多少,这个<div>元素总能保持比例不变。
这种能固定比例的特性什么作用呢?
对于绝大多数都布局,我们并不要求非要比例固定,但是有一种情况例外,那就是图片,因为图片原始尺寸它是固定的。在传统的固定宽度的布局下,我们会通过给图片设定具体的宽度和高度值,来保证我们的图片占据区域稳固;但是在移动端或者在响应式开发情况下,图片最终展现的宽度很可能是不确定的,例如手机端的一个通栏广告,iPhone7 下宽度是 375,iPhone7Plus 下是 414,还有 360 等尺寸,此时需要的不是对图片进行固定尺寸设定,而是比例设定。
就像我这个项目,图片列表都是内联的<img>,通过百分比 padding 就可以轻松的实现的,我们需要在图片的外面定义一个固定比例的<div>容器,例如下面的 HTML 结构:
<div class="banner"> <img src=""banner.jpg> </div>
CSS 样式
.banner {
padding: 15.15% 0 0;
position: relative;
}
.banner > img {
position: absolute;
width: 100%; height: 100%;
left: 0; top: 0;
}
这样你的效果就能轻松地实现了。
如果大家遇到这种需求场景,没有比百分比 padding 布局更好的做法!
完整代码附上:
HTML 代码:
<div class="works-wrap">
<ul class="works-con">
<li class="works-item">
<div class="works-item-t">
<img src="">
</div>
<div class="works-item-b">
<h4 class="works-item-h"></h4>
<div class="works-btn-box"><a href class="works-btn"></a></div>
</div>
</li><li class="works-item">
<div class="works-item-t">
<img src="./150x200.png">
</div>
<div class="works-item-b">
<h4 class="works-item-h"></h4>
<div class="works-btn-box"><a href class="works-btn"></a></div>
</div>
</li>
...
</ul></div>
CSS 代码:
.works-wrap {
max-width: 1000px;
margin: auto;
}
.works-con {
padding: 0;
margin: 0 -.5em;
list-style: none;
overflow: hidden;
}
.works-item {
display: inline-block;
min-width: 150px;
width: calc(20% - 1em);
margin: 20px .5em 0;
background: AppWorkspace;
vertical-align: top;
}
.works-item-t {
padding-bottom: 133%;
position: relative;
}
.works-item-t > img {
position: absolute;
width: 100%;
height: 100%;
}
.works-item-b {
margin: .5em .5em 1em;
}
.works-item-h {
margin: 10px 0 0;
color: CaptionText;
font-size: 100%;
}
.works-btn-box {
padding-top: 10px;
}
.works-btn {
display: inline-block;
padding: 0 8px;
background: DarkGoldenrod;
color: White;
}
@media screen and (max-width: 1000px) {
.works-item {
width: calc(25% - 1em);
}}
@media screen and (max-width: 768px) {
.works-item {
width: calc(33.3% - 1em);
}}
@media screen and (max-width: 580px) {
.works-item {
width: calc(50% - 1em);
}}
@media screen and (max-width: 400px) {
.works-item {
width: calc(100% - 1em);
}}
此 demo 难点就是图片自适应同时保持比例,以及页面刷新的时候没有布局稳固不晃动,其核心 HTML 和 CSS 代码如下:
<div class="works-item-t">
<img src="./150x200.png">
</div>
.works-item-t {
padding-bottom: 133%;
position: relative;
}
.works-item-t > img {
position: absolute;
width: 100%; height: 100%;
}
以上关于Css百分比如何实现固定图片自适应布局的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » Css百分比如何实现固定图片自适应布局

 微信
微信 支付宝
支付宝

