CSS教程之为网页添加样式
认识 CSS 样式
CSS 全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义 HTML 内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
如下列代码:
p{
font-size:12px;
color:red;
font-weight:bold;
}
使用 CSS 样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
CSS 样式的优势
为什么使用 css 样式来设置网页的外观样式呢?在编辑器是一段文字,我们想把“超酷的互联网”、“服务及时贴心”、“有趣易学”这三个短语的文本颜色设置为红色,这时就 可以通过设置样式来设置,而且只需要编写一条 css 样式语句。
实例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>码云笔记(mybj123.com)</title>
<style type="text/css">
span{
color:red;
}
</style>
</head>
<body>
<p>码云笔记,<span>超酷的互联网</span>、IT 技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p>
</body>
</html>
第一步:把这三个短语用<span></span>括起来。
第二步:写入下列代码:
span{
color:red;
}
文字的颜色变为红色了。
CSS 代码语法
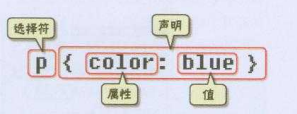
css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示:

选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如 ol)不会受到影响。
声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔,如下所示:
p{font-size:12px;color:red;}
注意:
1、最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号。
2、为了使用样式更加容易阅读,可以将每条代码写在一个新行内,如下所示:
p{
font-size:12px;
color:red;
}
CSS 注释代码
就像在 Html 的注释一样,在 CSS 中也有注释语句:用/*注释语句*/来标明(Html 中使用<!--注释语句-->)。就像下面代码:
/*设置文章段落格式*/
p{
font-size:12px;
color:red;
}
以上关于CSS教程之为网页添加样式的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » CSS教程之为网页添加样式

 微信
微信 支付宝
支付宝

