vue实现el-select内添加的Tag标签自定义变色
element-ui 的 select 的基础多选默认是这个样子的:

现在产品要求每次选择添加的新 Tag 标签可以自定义改变颜色展示。

实现步骤
一、在表单的一个 item 中修改展示方式,使用 el-select 实现目标。
这一步就能实现点击添加选中的 item 为输入框中的 tag。输入内容回车添加新内容。
<el-form-item label="添加标签:" prop="tags" class="add_advice" id="adviceTag">
<el-select
v-model="ruleForm.tags"
clearable
multiple
filterable
allow-create
default-first-option
placeholder="请选择或输入标签"
@change="changeTagColor($event)">
<el-option
v-for="item in restaurants"
:key="item.value"
:label="item.label"
:value="item.label"
></el-option>
</el-select>
</el-form-item>
二、给每个 tag 增加自定义样式
1、首先给添加的 tag 修改样式,将背景颜色设置为变量。
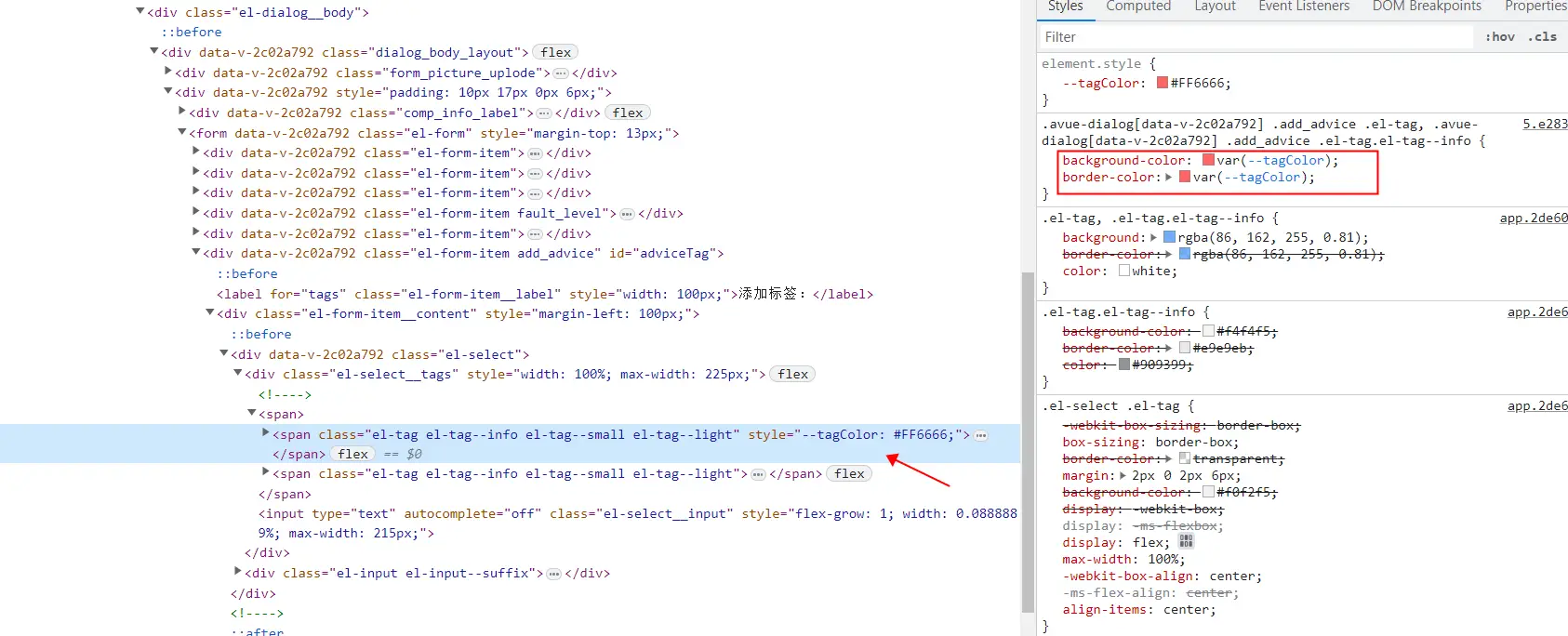
F12 找到类名。

添加样式变量:
/deep/.add_advice {
.el-tag,
.el-tag.el-tag--info {
background-color: var(--tagColor);
border-color: var(--tagColor);
}
}
2、设置颜色数组。我这边是十个一组。
tagColorList: [
'#FF6666',
'#FF9951',
'#80C459',
'#59A56E',
'#65ADD4',
'#3D65A1',
'#372E7C',
'#5F216D',
'#903FBF',
'#BF2F7E'
]
3、html 代码中,有 @change 方法(官网中有),当添加的 tag 改变时,就会调用该方法,返回添加的 tag 名称。

根据上面找到的类名(el-tag–info),拿到所有 tag 的 html。
这里有个问题,我本来之前的想法是:对根据类名返回的 html 列表进行遍历,和颜色列表进行匹配,实现变色。但是!这个 html 列表最后一个 div 总是拿不到。我尝试了转化为列表,或者换一个类名,就是说,不行。(有大佬知道原因欢迎解答!!)
但是,我们可以改变整体的所有 tag 的样式,来改变最后一个拿不到 div 的样式。前面可以遍历的 div 就根据 index 进行匹配样式即可。
总的来说,代码如下。
这个 % 10 是想拿到 index 的个位,因为我的颜色列表只有 0~9,超过 10 就会有问题。
changeTagColor(event) {
console.log('添加的 tag',event)
let tagdom = document.getElementsByClassName('el-tag--info')
document.documentElement.style.setProperty('--tagColor', this.tagColorList[tagdom.length % 10])
tagdom.forEach(item => {
let index = event.indexOf(item.innerText) % 10
item.style.setProperty('--tagColor', this.tagColorList[index])
})
}
到这里就完整实现了 el-select 内添加的 Tag 标签自定义变色效果,有需要的可以拿去参考。
以上关于vue实现el-select内添加的Tag标签自定义变色的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » vue实现el-select内添加的Tag标签自定义变色

 微信
微信 支付宝
支付宝




![32. [组件]slot插槽的默认值和具名插槽使用2](https://mybj123.com/wp-content/uploads/2021/04/1617776415-951c1f757a9f918.jpg)

