Chrome Mock 插件下载
前言
为什么使用 Mock 插件?
首先,开发时不依赖于后端。不用等待接口返回 200 后才能进行后面的操作。
其次,对代码无侵入。不用在代码中写死 Mock 数据。正常开发,当联调时,关闭插件中对应接口的 Mock 即可。
最后,自动生成 Mock 数据。根据 Swagger 定义自动生成 Mock 数据,减少手动写 Mock 数据时间。
插件特色
- 支持拦截和模拟使用
XMLHttpRequest或fetch方法来请求的接口。 - 根据
swagger2.0文档自动生成Mock数据。 - 支持
GraphQL请求的Mock。 - 允许对匹配的接口进行
Redirect操作。 - 提供
contains、equals和regexp三种匹配模式,以满足不同的接口匹配需求。 - 成功拦截匹配的接口,直接返回对应的
Mock数据,无需进行实际的网络请求,Mock时就不用等待接口返回200后才能继续进行后面的操作。 - 可以设置延迟返回时间,以模拟真实接口的响应。
- 保存成功后,支持自动返回入口页面,方便继续其他操作。
- 支持中英文两种语言。根据浏览器语言环境,自动显示对应的语言。
- 支持一键重置。
- 支持对
Mock的配置进行Clone。 - 支持
Mock列表分组。
获取方式
1、能访问 Chrome 应用商店
注意:Chrome 应用商店需要翻墙才能访问。
进入 Chrome 应用商店搜索 Mock:Intercept and directly return data 安装。

点击进入插件详情,点击【添加至 Chrome】

弹框中点击【添加扩展程序】

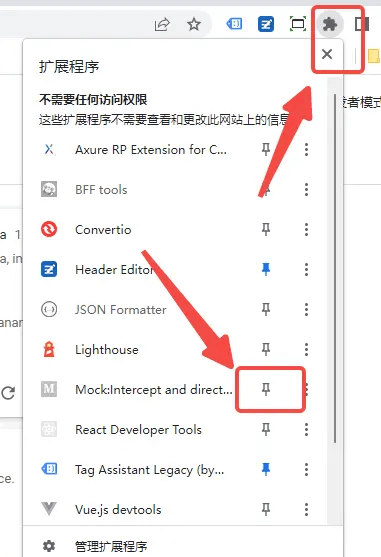
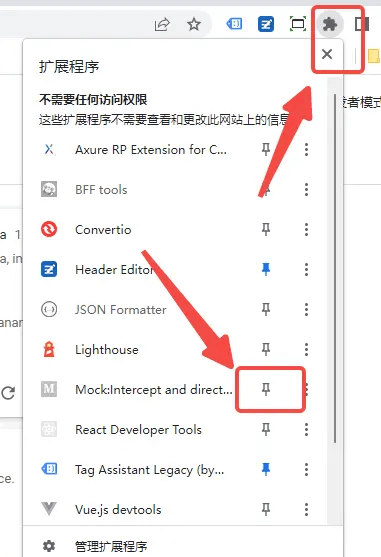
添加好后,插件默认是收起状态,将 Mock 插件 固定在 Chrome 的菜单栏处:

添加好后,就可以在浏览器的菜单栏处看见 Mock 插件图标。

点击图标,就可以进入 Mock 插件 的配置页面。

2、不能访问应用商店
在浏览器中下载 mock-plugin.zip 压缩文件。
打开下载链接:点击这里。
下载好后,打开 管理扩展程序

将刚才下载的 mock-plugin.crx 文件拖动到 管理扩展程序 面板中。

这样也添加好了。
然后将插件固定在 Chrome 的菜单栏:

注意
1、如果 Mock 配置后不生效,请检查 匹配规则、请求方式、接口 URL 是否正确。如果确认无误,请刷新一下页面再试。

2、如果 Mock 成功,会在浏览器右下角以及控制台中提示,由此可以验证是否 Mock 成功。

3、拦截成功后,在浏览器的 Network(网络) Tab 下,不会再执行这请求。
4、不需要 Mock 时,点击单个 Mock 接口的开关可以控制单个接口是否 Mock。如果所有的接口都不需要 Mock,可以点击插件右上角的 Mock 总开关进行控制。
结语
以上就是码云笔记分享的一款好用的 Chrome Mock 插件,希望对大家有帮助。
以上关于Chrome Mock 插件下载的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » Chrome Mock 插件下载

 微信
微信 支付宝
支付宝