【axure教程】不用中继器如何实现手风琴下拉菜单效果
AI 概述
最近在做项目时需要做一个左侧下拉式的手风琴菜单,在网上搜集了很多有关 axure 实现资料,发现都是利用中继器做出来的,步骤有点繁琐,有没有更好的实现方式呢?不用中继器能实现吗?在经历了一番思考学习,下面把我的实现方式总结给大家,供大家参考学习。这里我用的是 axure8,
准备工作
在面板上绘制两个按钮,命名为...
最近在做项目时需要做一个左侧下拉式的手风琴菜单,在网上搜集了很多有关 axure 实现资料,发现都是利用中继器做出来的,步骤有点繁琐,有没有更好的实现方式呢?不用中继器能实现吗?在经历了一番思考学习,下面把我的实现方式总结给大家,供大家参考学习。这里我用的是 axure8,
准备工作
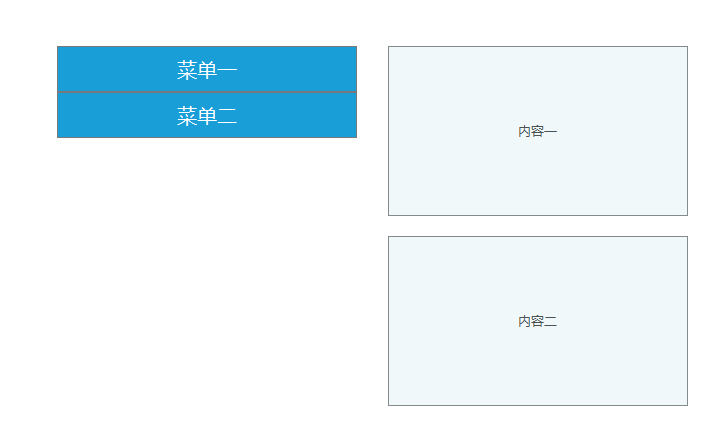
在面板上绘制两个按钮,命名为菜单一、菜单二,然后再绘制两个动态面板,面板内填充一些可以区别的内容,这里我把它们命名为内容一、内容二。

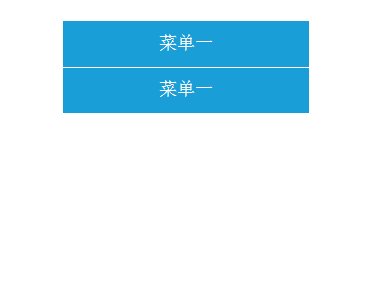
将菜单与内容一一对应放置,然后将动态面板设置为隐藏,如图:

接下来是重点实现的方法,我们以菜单一为例,其他的方法以此类推。
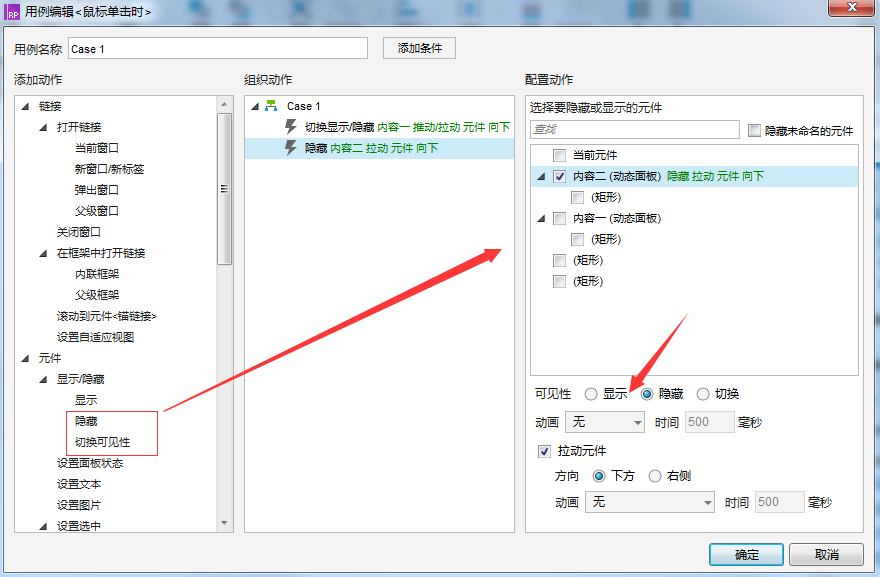
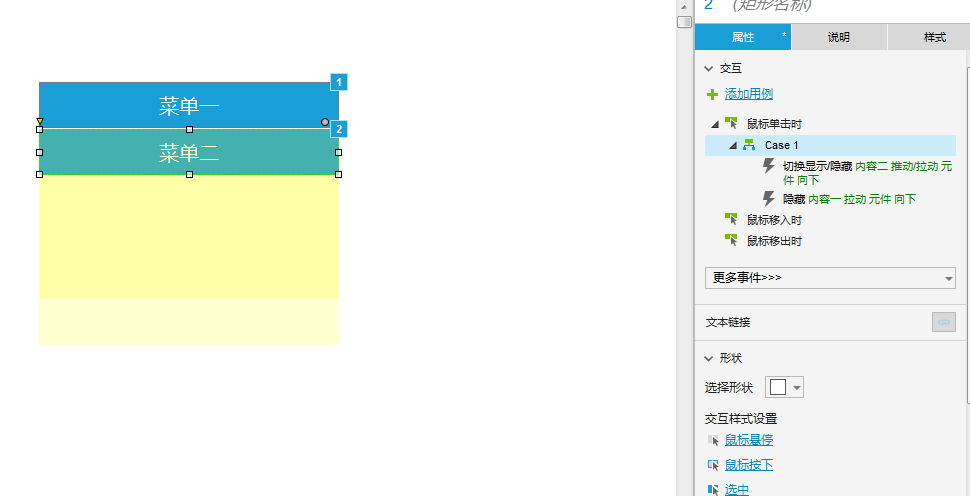
先选中菜单一,添加鼠标点击效果,将内容一设置为“切换可见性、推动/拉动元件、下方”,然后选择内容二设置为“隐藏、推动/拉动元件、下方”,如图:

菜单二设置方法和菜单一实现的方法一样,需要我们注意切换的是当前标题对应的动态面板,隐藏的是其他标题的动态面板

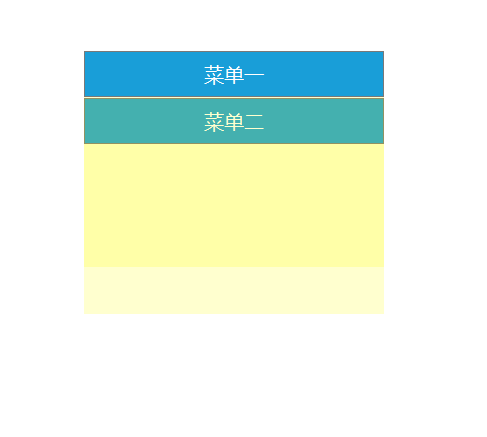
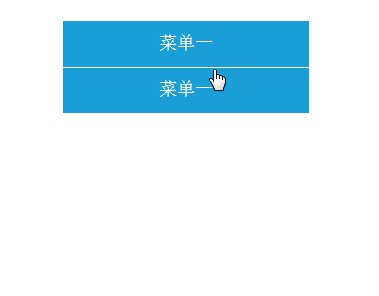
这样设置完之后就可以预览一下效果

以上就是今天为大家带来的 axure 如何实现手风琴下拉菜单方法,就是利用切换可见性,实现起来简单粗暴,节省了大量时间。如果你有更好的方法欢迎交流。
以上关于【axure教程】不用中继器如何实现手风琴下拉菜单效果的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
声明:本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » 【axure教程】不用中继器如何实现手风琴下拉菜单效果
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » 【axure教程】不用中继器如何实现手风琴下拉菜单效果

 微信
微信 支付宝
支付宝