css代码缩写方法总结
盒模型缩写方法
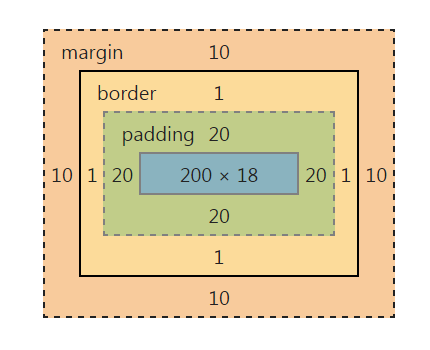
在之前的盒模型教程中外边距(margin)、内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的,即上右下左。具体应用我们以 margin 和 padding 的为例代码如下:
margin:10px 15px 12px 14px;/*上设置为 10px、右设置为 15px、下设置为 12px、左设置为 14px*/
三种缩写方法:
1、如果 top、right、bottom、left 的值相同
margin:10px 10px 10px 10px;
缩写为:
margin: 10px;
2、如果 top 和 bottom 值相同、left 和 right 的值相同
margin:10px 20px 10px 20px;
缩写为:
margin:10px 20px;
3、如果 left 和 right 的值相同
margin:10px 20px 30px;
同理,padding、border 的缩写方法和 margin 是一致的,这里不多赘述,感兴趣的小伙伴们可以下去试试。
颜色值缩写
关于颜色的 css 样式也是可以缩写的,当你设置的颜色是 16 进制的色彩值时,如果每两位的值相同,可以缩写一半。
如下例子:
p{color:#ffffff;}
缩写为:
p{color: #fff;}
再来一个例子:
p{color: #446699;}
缩写为:
p{color: #469;}
字体缩写
网页中的字体 css 样式代码也有他自己的缩写方式,下面是给网页设置字体的代码:
body{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"宋体",sans-serif;
}
看着代码好多啊,没关系,我们可以缩写为:
body{
font:italic small-caps bold 12px/1.5em "宋体",sans-serif;
}
注意:
1、使用这一简写方式你至少要指定 font-size 和 font-family 属性,其他的属性(如 font-weight、font-style、font-variant、line-height)如未指定将自动使用默认值。
2、在缩写时 font-size 与 line-height 中间要加入“/”斜扛。
一般情况下因为对于中文网站,英文还是比较少的,所以下面缩写代码比较常用:
body{
font:12px/1.5em "宋体",sans-serif;
}
只是有字号、行间距、中文字体、英文字体设置。
以上关于css代码缩写方法总结的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » css代码缩写方法总结

 微信
微信 支付宝
支付宝