css3 box-sizing: border-box属性解决日常开发遇到的小问题
input 和 select 宽度不一致
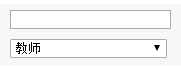
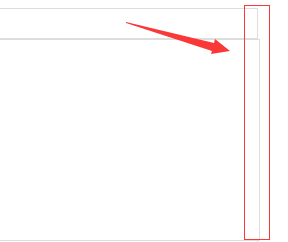
在项目中我们写页面的时候,经常会遇到表单与表单之间的宽度不一致问题,比如下面的 input 和 select,总是 input 比 select 长那么一点点,为什么呢?

还有就是 input 与自定义 div 下拉框宽度不一致问题

遇到这种情况,大家肯定会想到去调整他们之间的宽度 width,然而并没有什么卵用
原因就出在了:input、select 默认的样式是不同的,你无法通过直接改变 width 值去覆盖掉原来的默认样式,所以需要我们用到 css3添加一个属性:box-sizing: border-box;
input,select{
box-sizing: border-box;
}
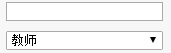
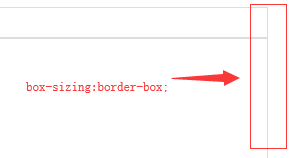
这个时候 input 和 select 宽度就一致:

如果是 input 搭配 div 就可以直接对 div 添加属性box-sizing: border-box;效果也是一样:

box-sizing 属性介绍
box-sizing 属性包含两个值 content-box,border-box
content-box 是默认值。如果你设置一个元素的宽为 100px,那么这个元素的内容区会有 100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
border-box 告诉浏览器去理解你设置的边框和内边距的值是包含在 width 内的。也就是说,如果你将一个元素的 width 设为 100px,那么这 100px 会包含其它的 border 和 padding,内容区的实际宽度会是 width 减去 border + padding 的计算值。大多数情况下这使得我们更容易的去设定一个元素的宽高。即 width 为 content+padding+border
border-box width 属性指定了元素内容区的宽度. 内容区在元素 padding,border 和 margin 里面。和 height 指定元素内容区高度。 内容区 content area 在元素 padding, border, and margin 的里面。height 属性包括内容,内边距和边框,但不包括外边距。这是当文档处于 Quirks 模式 时 Internet Explorer 使用的盒模型。注意,填充和边框将在盒子内 , 例如, .box {width: 350px; border: 10px solid black;} 导致在浏览器中呈现的宽度为 350px 的盒子。内容框不能为负,并且被分配到 0,使得不可能使用 border-box 使元素消失。
这里的维度计算为: width = border + padding + 内容的 width, height = border + padding + 内容的 height。
content-box 与 border-box 区别
1.content-box:padding 和 border 不被包含在定义的 width 和 height 之内。
对象的实际宽度=设置的 width+padding+border
2. border-box:padding 和 border 被包含在定义的 width 和 height 之内。
对象的实际宽度=设置的 width(padding 和 border 不会影响实际宽度)
以上关于css3 box-sizing: border-box属性解决日常开发遇到的小问题的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » css3 box-sizing: border-box属性解决日常开发遇到的小问题

 微信
微信 支付宝
支付宝




