css 字体大小自适应
前端开发项目时经常会碰到页面自适应的问题,就是页面内部的元素会随着窗口的放大缩小而放大缩小,盒子我们可以通过 calc + 百分比的形式做到页面自适应,但是盒子内的字体却无法做到这点,往往盒子自适应大小了,而内部的字体还是原来的大小,这显然不是我们想要的效果,下面码云笔记就来通过 css 实现一下页面文字的自适应大小。
clamp()函数
我这里主要用到clamp()函数,clamp() 函数的作用是把一个值限制在一个上限和下限之间,当这个值超过最小值和最大值的范围时,在最小值和最大值之间选择一个值使用。它接收三个参数:最小值、首选值、最大值。
- 当首选值比最小值要小时,则使用最小值。
- 当首选值介于最小值和最大值之间时,用首选值。
- 当首选值比最大值要大时,则使用最大值。
更详细的请看clamp()的文档。
我们可以通过在clamp()内设置表达式,来动态的设置文字的大小,比如这里有一个视口,最小 320px,最大 1200px,当视口小于 320px 的时候字体大小为 0.7rem,当视口大小大于 1200px 的时候,字体大小为 1.2rem,否则就使用区间的首选值。
.clampSize{
width: 100%; /* 可以动态设置大小 */
height: 40px;
margin: 30px;
line-height: 40px;
text-align: center;
border: 1px solid red;
font-size:clamp(0.7rem, 0.489rem + 1.05vw, 1.2rem); /* 通过动态计算首选值实现响应式字体变化 */
}
效果如下:

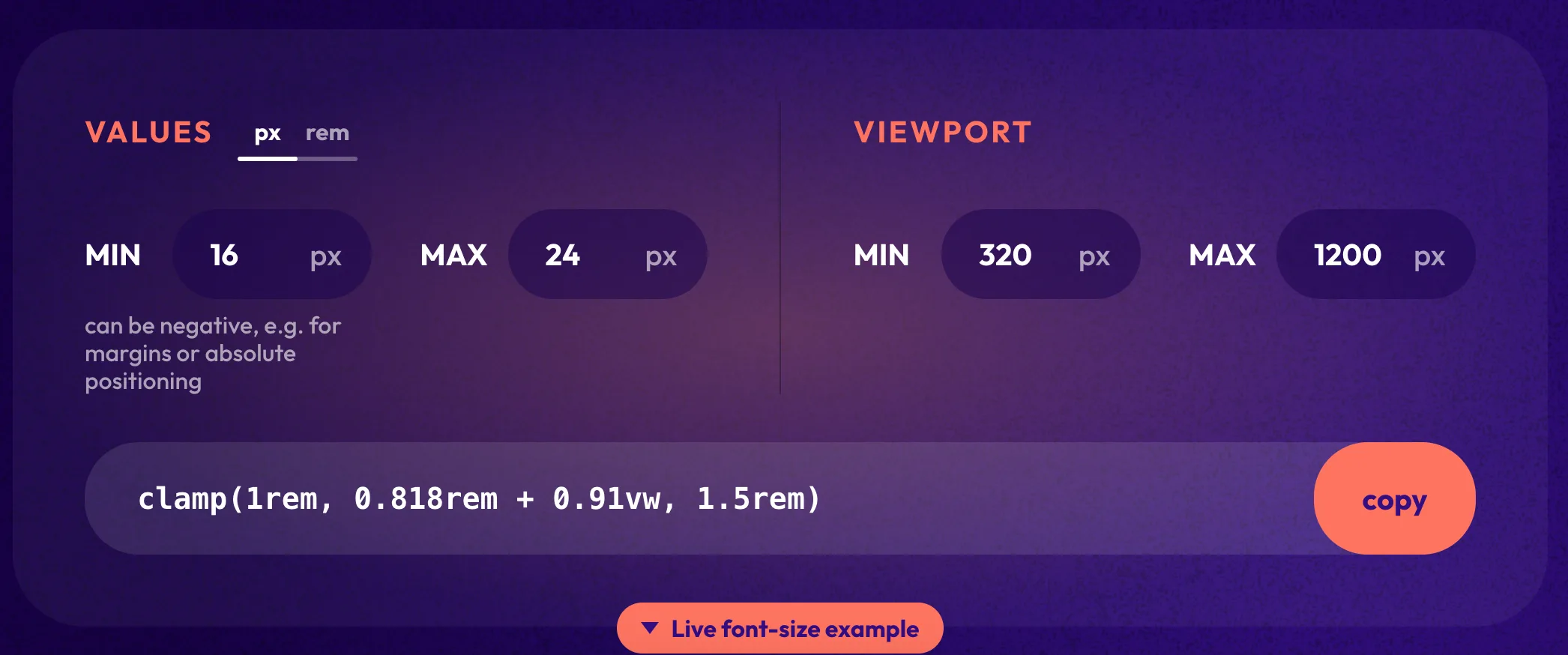
讲到这里可能有人问了,这个值我不知道该设置多大,没关系,工具多的是,推荐你可以用这个工具:min-max-calculator

左边是你的参数范围,右边是你的视口大小,是不是狠方便的啦~
实现了这个之后,我们就可以开始着手实现响应式布局的文字大小自适应了,下面案例中,视口最小320px,最大1200px,文字取值最小0.7rem,最大1.2rem,否则取首选值。
HTML 代码:
<div class="useClamp">
<div>女装</div>
<div>童鞋</div>
<div>箱包</div>
<div>首饰挂件</div>
</div>
CSS 代码:
.useClamp{
width: 80%; /*容器大小自适应*/
height: 30px;
padding-left: 10px;
display: flex;
align-items: center;
direction: ltr;
background: #eee;
>div{
min-width: 60px;
width: 30%; /*按钮大小自适应*/
height: 30px;
background: #4d90fe;
color: white;
display: flex;
align-items: center;
justify-content: space-around;
border-radius: 4px;
margin-inline-end: 10px;
font-size: clamp(0.7rem, 0.489rem + 1.05vw, 1.2rem); /*文字大小自适应,最小 0.7rem,最大 1.2rem,否则取首选值*/
}
}
效果如下:

大小的上下限制
min()函数
当我们想要给box设置一个宽度,最小为屏幕的80%,最大为1000px,通常会这么写:
.box{
width: 80%;
max-width: 1000px;
}
这种写法可以实现容器的最大和最小的宽度限制,有了min()函数后,可以一句 css 声明即可实现。
min()方法拥有一个或多个逗号分隔符表达式作为参数,表达式的值中最小的值作为参数值。
语法:min(expression [, expression])
其实就是设置最小值为最大值,我们来看一个案例:
.minSize{
width:min(80%,1000px ); /* 可以动态设置大小,屏幕宽度大于 1000px 则宽度为 1000px(因为 1000 比 80%小),小于 1000px 则宽度为 80%(此时 80%比 1000 小)*/
height: 40px;
border: 1px solid red;
}
效果如下:

这里 width:min(100%,1024px );就是说:屏幕宽度大于1000px则宽度为1000px(因为1000比80%小),小于1000px则宽度为80%(此时80%比1000小)。
注意:min()函数参数需要百分比值,如果是固定px值将会失效。
max()函数
max()函数其实和min()函是数一样的效果,只不过这里取的是最大值为最小值:
.maxSize{
width:max(90%,1024px); /* max()函数和 min()函数语法类似,区别在于 max()函数返回的
是最大值,min()函数返回的是最小值。 可以动态设置大小,屏幕宽度 90%大于 1024px 则用 90%,若屏幕宽度 90%小于 1024px 则用 2014px*/
height: 40px;
border: 1px solid red;
margin-top: 40px;
}
width:max(90%,1024px);的意思是:屏幕宽度90%大于1024px则用90%,若屏幕宽度90%小于1024px则用2014px
效果如下:

结语
以上就是关于 css 实现字体大小自适应的方法,希望对需要的小伙伴有帮助,如果大家有更好的方法,欢迎补充学习。
以上关于css 字体大小自适应的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » css 字体大小自适应

 微信
微信 支付宝
支付宝




