如何自定义设置select下拉框高度的优化方法
在项目开发中经常会遇到 select 下拉框优化问题,默认的样式简直难看到死,所以大家都会想到去设置 select 高度问题,当然一些组件或者插件也可以实现对其完美优化,我之前的一篇文章也写到了相关优化方法《如何修改 select 默认 option 数量多余显示滚动条查看》大家可以去看一下,今天这篇文章整理是我在网上搜集的一篇完美解决 select 下拉框高度的解决方法,相当简单。
我们想要实现的效果是出现下拉框之后,超出的部分用滚动条显示,而不是打开 100 条 option 的直接能通到太平洋。那么如何设置 select 的高度呢?
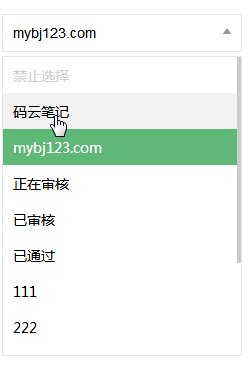
大家都知道 select 有一个 size 属性,可以对其设定大小,这样就能控制显示下面想要显示几个 option,然而你看到的是这个样子:

具体代码如下:
<select size = 10> <option selected>码云笔记</option> <option>mybj123.com</option> <option>前端教程</option> <option>前端开发</option> <option>Java 教程</option> <option>JavaScript 教程</option> <option>web 前端笔记</option> <option>WordPress</option> <option>HTML 教程</option> <option>H5 前端教程</option> <option>React 教程</option> <option>vue 教程</option> </select>
我们给 select 设置 size=10,就出现如上图所示的情况,显然还不是我们想要的效果,所以就会借助行内代码。
<select class="my_selected" data-edit-select="1" onmousedown="if(this.options.length>3){this.size=4}" onblur="this.size=0" onchange="this.size=0">
主要的还是这几个事件进行处理。
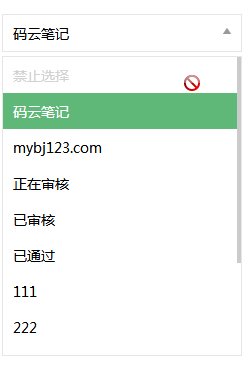
onmousedown 鼠标按下事件,当鼠标按下的时候,进行 select 选择框的 option 判断,如果超过三个就把 size 设置为 4,这样就会出现滚动条,懒得传图片。自己实验就很清楚。
然后接下来就是 onblur 事件,这个用于什么呢,这个是焦点事件,这样的话,在失去焦点的时候会触发,这样当你离开这个 select 的选择框的时候,点击一下其他地方就会使得这个 size 归零。然后就会变成最初的状态。也就是我们常见的下拉框初始状态。
还有一个 onchange 事件,这个在你选择的 option 在更改的时候就会触发,使得 size 归零,同时显示你所选择的 option。这样就基本实现了下拉框的高度的问题处理。
当然这只是对下拉框的高度进行了设置,样式还是很丑陋,需要 css 优化,相信大家还有更好的方法,希望大家留言分享。
以上关于如何自定义设置select下拉框高度的优化方法的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » 如何自定义设置select下拉框高度的优化方法

 微信
微信 支付宝
支付宝
![[jQuery教程]jQuery表单事件(十)](https://mybj123.com/wp-content/uploads/2018/12/input.png)