JavaScript实现tab选项卡切换的效果
AI 概述
一、HTML 页面布局二、CSS 样式制作三、JS 实现选项卡切换
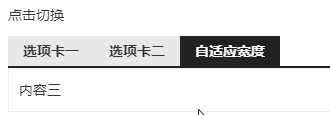
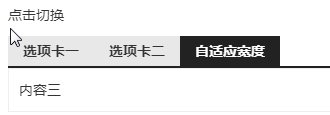
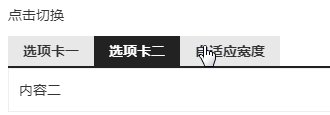
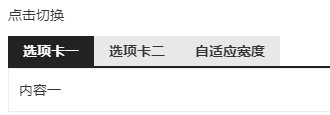
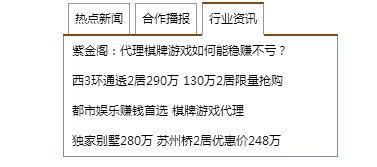
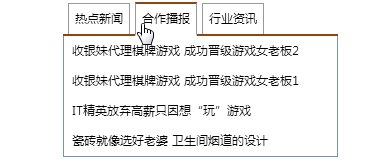
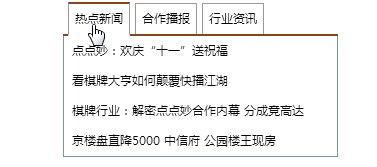
今天给大家实现一个简单的需求,纯原生 js 实现选项卡切换的效果,即当鼠标移入某个 div 区域时,显示不同的内容。先来看一下效果图:
大家先思考和分析实现思路,然后在动手实现
一、HTML 页面布局
提示:
选项卡标题使用 ul..li
选项卡内容使用...
目录
今天给大家实现一个简单的需求,纯原生 js 实现选项卡切换的效果,即当鼠标移入某个 div 区域时,显示不同的内容。先来看一下效果图:

大家先思考和分析实现思路,然后在动手实现
一、HTML 页面布局
提示:
选项卡标题使用 ul..li
选项卡内容使用 div
二、CSS 样式制作
提示:
整个选项卡的样式设置
选项卡标题的样式设置
选项卡内容的样式设置
一开始只显示一个选项卡内容,其它选项卡内容隐藏。
三、JS 实现选项卡切换
提示:
获取选项卡标题和选项卡内容
选项卡内容多个,需要循环遍历来操作,得知哪个选项卡和哪个选项内容匹配
通过改变 DOM 的 css 类名称,当前点击的选项卡显示,其它隐藏。
下面是具体实现方式。
HTML 代码:
<!-- HTML 页面布局 --> <div id="tab-list"> <ul id="ul1"> <li class="active">热点新闻</li> <li>合作播报</li> <li>行业资讯</li> </ul> <div> <ul> <li><a>码云笔记:欢庆“十一”送祝福</a></li> <li><a>看棋牌大亨如何颠覆快播江湖</a></li> <li><a>解密某宝合作内幕 分成竟高达</a></li> <li><a>京楼盘直降 5000 中信府 公园楼王现房</a></li> </ul> </div> <div class="hide"> <ul> <li><a>收银妹代理棋牌游戏 成功晋级游戏女老板 2</a></li> <li><a>收银妹代理棋牌游戏 成功晋级游戏女老板 1</a></li> <li><a>IT 精英放弃高薪只因想“玩”游戏</a></li> <li><a>瓷砖就像选好老婆 卫生间烟道的设计</a></li> </ul> </div> <div class="hide"> <ul> <li><a>紫金阁:代理棋牌游戏如何能稳赚不亏?</a></li> <li><a>西 3 环通透 2 居 290 万 130 万 2 居限量抢购</a></li> <li><a>都市娱乐赚钱首选 棋牌游戏代理</a></li> <li><a>独家别墅 280 万 苏州桥 2 居优惠价 248 万</a></li> </ul> </div> </div>
CSS 代码:
/* CSS 样式制作 */
*{margin:0;padding:0;font:normal 12px "微软雅黑";color:#000000;}
ul{list-style-type: none;}
a{text-decoration: none;}
#tab-list{width: 275px;height:190px;margin: 20px auto;}
#ul1{border-bottom: 2px solid #8B4513;height: 32px;}
#ul1 li{display: inline-block;width: 60px;line-height: 30px;text-align: center;border: 1px solid #999;border-bottom: none;margin-left: 5px;}
#ul1 li:hover{cursor: pointer;}
#ul1 li.active{border-top:2px solid #8B4513;border-bottom:2px solid #FFFFFF;}
#tab-list div{border: 1px solid #7396B8;border-top: none;}
#tab-list div li{height: 30px;line-height: 30px;text-indent: 8px;}
.show{display: block;}.hide{display: none;}
JavaScript 代码:
// JS 实现选项卡切换
window.onload = function() {
var oUl1 = document.getElementById("ul1");
var aLi = oUl1.getElementsByTagName("li");
var oDiv = document.getElementById("tab-list");
var aDiv = oDiv.getElementsByTagName("div");
for(var i = 0; i < aLi.length; i++) {
aLi[i].index = i;
aLi[i].onmouseover = function() {
for(var i = 0; i < aLi.length; i++) {
aLi[i].className = "";
}
this.className = "active";
for(var j = 0; j < aDiv.length; j++) {
aDiv[j].className = "hide";
}
aDiv[this.index].className = "show";
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码云笔记。
以上关于JavaScript实现tab选项卡切换的效果的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
声明:本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » JavaScript实现tab选项卡切换的效果
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » JavaScript实现tab选项卡切换的效果

 微信
微信 支付宝
支付宝