WordPress设置特色图片:如何避免问题
根据主题,WordPress 的特色图片会对你的设计产生巨大的影响。尤其是当你忘记它,或者其他问题出现的时候。
图像本身
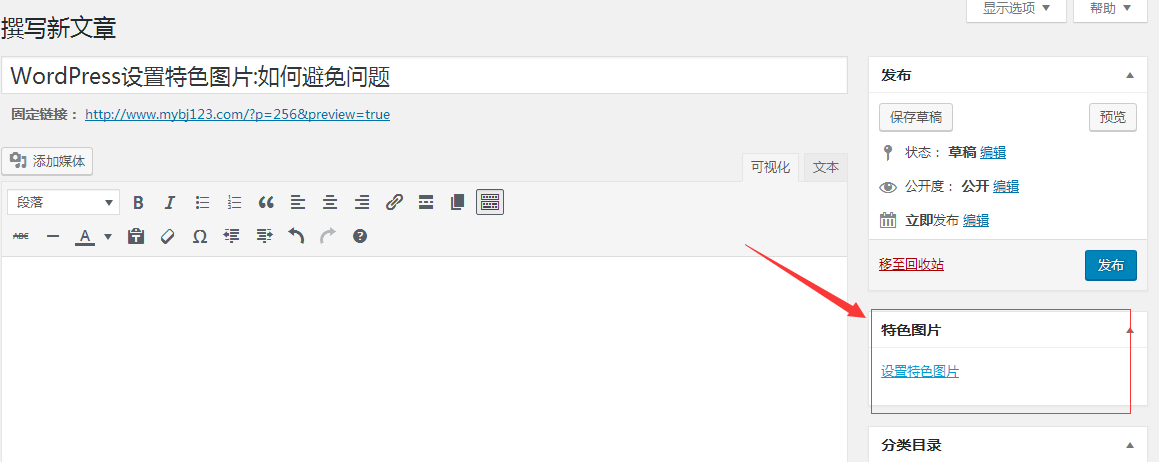
如果你不知道“特色图片”这个词,因为你无法在你的 WordPress 后台找到它,在文本编辑器的右边,你的主题可能不支持特色图片。在这种情况下,您肯定会遇到下面描述的问题之一。一旦你切换到使用特色图片的主题,就会出现这种情况。

有特色的图片,也被称为“Post Thumbnails”,是用来呈现相关文章或页面的视觉效果。它们的显示位置和方式由使用的主题决定。这是导致下列问题之一的原因之一。
设置缩略图不要放置自己上传的图片。即使你上传了所有你想在帖子中使用的图片,你也必须选择其中的一个作为帖子的缩略图。
我对特写图片的无聊体验
这似乎很熟悉?你已经发表了一篇文章,而你却忘记了文章的缩略图。现在,你的帖子在社交媒体上几乎是不可能的。因此,我开始寻找解决这个问题的适当方法。
这似乎很熟悉?你已经改变了你的主题,你的新主题可以使用不同的缩略图大小。现在,你之前的图像看起来是扭曲的。这是我不久前遇到的另一个问题。因此,我继续寻找合适的解决办法。
这似乎很熟悉?你改变了你的主题。你的新主题可以使用 post 缩略图,但是你现在还没有使用。这让你的前 500 个帖子看起来很普通。你猜对了。这是我最近需要解决的另一个问题。
对于给定的问题,存在一个不太灵活的和非常灵活的解决方案。我们先来看看不太灵活的那个。
WordPress 解决了这个问题
使用两个代码片段,我们可以确保您的 WordPress 始终使用文章中使用的第一个图像作为特色图像。这总比什么都不做要好,但这并不是最好的选择。
例如,如果你的主题在观看单个帖子时显示了实际文本上的整个公告图像,则在帖子中显示第一图像是没有意义的,这也成为缩略图的两次。
然而,如果你的主题只是将图片作为缩略图,就像登陆页面上的预告片一样,这个小片段的解决方案可能是更好的选择。
在函数中输入以下代码:
//turns the first content image into the post thumbnail
function main_image() {
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment
&post_mime_type=image&order=desc');
if($files) :
$keys = array_reverse(array_keys($files));
$j=0;
$num = $keys[$j];
$image=wp_get_attachment_image($num, 'large', true);
$imagepieces = explode('"', $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print " ";
endif;
}
";
endif;
}
在你的主题或子主题中,分别添加以下代码:
<?php if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail()) ) {
echo get_the_post_thumbnail($post->ID);
} else {
echo main_image();
} ?>
当然,在本地进行修改,使用你的选择的文本编辑器,然后通过 FTP 将文件上传至你的网络空间。不要在后台使用在线代码编辑器。一旦你下载了你想编辑的文件,复制一份,这样你就有了备份以防出错。
一旦你在网上有了改变,第一个帖子的图片将永远是帖子的缩略图。没有更多,但也没有更少。
更灵活的解决方案通过插件
通过我刚才介绍的解决方案,我们得到了一个自动发布的缩略图。但是,我们必须对代码进行处理,这样做只能得到一个通用的解决方案。这篇文章的第一张图片一直是特色图片。如果这不是您想要的,或者如果您不想处理代码,该怎么办?
只需使用 Martin Stehle 的“Quick Featured Images”插件。
Martin Stehle 的插件就像是 WordPress 的缩略图的瑞士军刀。插件是免费的。你可以购买一个收费的 pro 版本,它的功能更多的是 14.99(一个站点),或者 79 欧元(无限数量的站点)。不过,免费版本足以解决这里描述的问题。
将第一个内容图像作为发布的缩略图不需要你去写代码,你需要做的就是做一个标记。
对于 Stehle 的插件来说,这是最简单的任务。对于我那些被遗忘的问题,以及那些不存在的帖子缩略图,它已经足够了,我花了不到 5 分钟的时间。和往常一样,它是通过 WordPress 后台安装的。安装和激活后,您将在左边的导航栏中找到“特色图片”菜单项,您可以在上面的屏幕截图中看到。顺便说一下,在子菜单“默认图像”中可以完成缩略图的第一个内容图像。
在这里可以找到关于插件“Quick Featured Images”的额外功能的信息。在它的专业版本中,插件不仅能把第一个内容的图像变成缩略图,还能把它从内容中移除,避免上面提到的双重显示。
最后,我们来讨论主题改变后的不比例图像显示问题。在这里,我们只需要新建一个缩略图,以便它们与各自主题的测量结果相匹配。出于这个目的,Alex Mills 的插件“Regenerate Thumbnails”是一个很好的选择。
“Regenerate Thumbnails”是另一个免费的插件,可以通过后端轻松安装和激活。功能可以通过不同的方式访问。
在工具 > 回复。缩略图,你会发现一个标签为“再生所有缩略图”的按钮,这就是它的功能。在这里,插件使用在设置 > Media 下输入的值,以及相应主题定义的值。如果您想要更有选择性,您还可以在 Media > 库中为每个单独的图像找到新生成的预览图像的选项:
结论:使用插件
使用两个免费的插件,您已经解决了本文所讨论的问题,并为将来的主题更改做好了准备。这些插件也很好地处理了,所以我可以完全推荐它们。
以上关于WordPress设置特色图片:如何避免问题的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » WordPress设置特色图片:如何避免问题

 微信
微信 支付宝
支付宝






