前端登录密码使用jsencrypt.js进行RSA加密解密
AI 概述
RSA 非对称加密算法jsencrypt使用方法1.前端页面先引入 jsencrypt.js2.加密3.解密4.调试结语
本文向大家介绍前端登录时对密码使用 jsencrypt.js 进行 RSA 加密解密——前端 js 加密使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。
RSA 非对称加密算法
...
目录
本文向大家介绍前端登录时对密码使用 jsencrypt.js 进行 RSA 加密解密——前端 js 加密使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。
RSA 非对称加密算法
- 加密和解密使用同样规则的为对称加密, 相比较非对称加密显得更安全
- 非对称加密使用公钥对信息加密, 再通过私钥对公钥加密过的信息进行解密
- 可以在不直接传递密钥的情况下,完成解密
- 在线 RSA 工具: 传送门,可获取公钥私钥,并在线加密解密
jsencrypt
一个基于 RSA 加解密的 js 库。
使用方法
1.前端页面先引入 jsencrypt.js
为了方便大家测试,我试用 CDN 方式引入:
<script src="https://cdn.bootcdn.net/ajax/libs/jsencrypt/3.2.1/jsencrypt.min.js"></script>
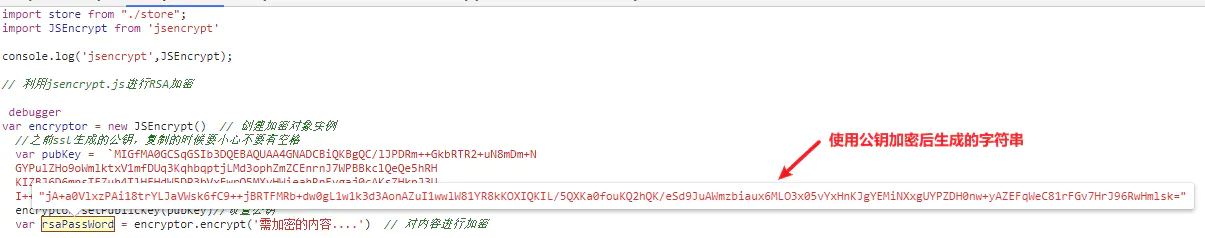
2.加密
使用公钥结合jsencrypt提供的encrypt方法(需要加密的内容)进行加密:
var encryptor = new JSEncrypt() // 创建加密对象实例
//之前 ssl 生成的公钥,复制的时候要小心不要有空格
var pubKey = `公钥`
encryptor.setPublicKey(pubKey)//设置公钥
var rsaPassWord = encryptor.encrypt('需加密的内容....') // 对内容进行加密
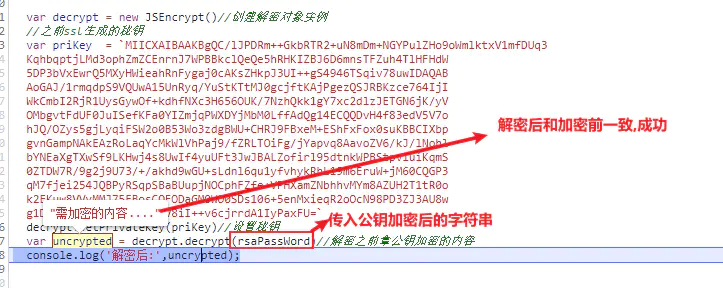
3.解密
使用私钥结合jsencrypt提供的decrypt方法进行解密
var decrypt = new JSEncrypt()//创建解密对象实例
//之前 ssl 生成的秘钥
var priKey = `私钥`
decrypt.setPrivateKey(priKey)//设置秘钥
var uncrypted = decrypt.decrypt(rsaPassWord)//解密之前拿公钥加密的内容
console.log('解密后:',uncrypted);
4.调试


结语
以上就是今天前端使用 jsencrypt.js 进行 RSA 加密解密方法,希望对大家有用。
以上关于前端登录密码使用jsencrypt.js进行RSA加密解密的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
声明:本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » 前端登录密码使用jsencrypt.js进行RSA加密解密
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » 前端登录密码使用jsencrypt.js进行RSA加密解密

 微信
微信 支付宝
支付宝






