WordPress纯代码实现HTML网站地图
AI 概述
虽然 WordPress 有很多生成 Sitemap 的插件,但是小编本着强迫症的原则,利用闲暇时间实现纯代码版的 HTML 网站地图。下面记录下本站实现 HTML 网站地图的过程。
建议配合 WordPress 纯代码实现 XML 网站地图,效果更好。
1、新建一个 sitemap.php 至主题下,复制下面代码粘贴:
<?php
/*
template name: 网...
虽然 WordPress 有很多生成 Sitemap 的插件,但是小编本着强迫症的原则,利用闲暇时间实现纯代码版的 HTML 网站地图。下面记录下本站实现 HTML 网站地图的过程。
建议配合 WordPress 纯代码实现 XML 网站地图,效果更好。
1、新建一个 sitemap.php 至主题目录下,复制下面代码粘贴:
<?php
/*
template name: 网站地图
*/
?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="text/html; charset=<?php bloginfo( 'charset' ); ?>" />
<title>网站地图 - <?php bloginfo('name'); ?></title>
<meta name="keywords" content="网站地图,<?php bloginfo('name'); ?>" />
<meta name="copyright" content="<?php bloginfo('name'); ?>" />
<link rel="canonical" href="<?php echo get_permalink(); ?>" />
<style type="text/css">
body{font-family:Microsoft Yahei,Verdana;font-size:13px;margin:0 auto;color:#000000;background:#ffffff;width:990px;margin:0 auto}a:link,a:visited{color:#000;text-decoration:none;}a:hover{color:#08d;text-decoration:none;}h1,h2,h3,h4,h5,h6{font-weight:normal;}img{border:0;}li{margin-top:8px;}.page{padding:4px;border-top:1px #EEEEEE solid}.author{background-color:#EEEEFF;padding:6px;border-top:1px #ddddee solid}#nav,.content,.footer{padding:8px;border:1px solid #EEEEEE;clear:both;width:95%;margin:auto;margin-top:10px;}
</style>
</head>
<body vlink="#333333" link="#333333">
<h2 style="text-align: center; margin-top: 20px"><?php bloginfo('name'); ?>'s SiteMap </h2>
<center></center>
<div id="nav"><a href="<?php echo esc_url( home_url() ); ?>/"><strong><?php bloginfo('name'); ?></strong></a> » <a href="<?php echo get_permalink(); ?>">网站地图</a></div>
<div class="content">
<h3>最新文章</h3>
<?php
$previous_year = $year = 0;
$previous_month = $month = 0;
$ul_open = false;
$myposts = get_posts('numberposts=-1&orderby=post_date&order=DESC');
foreach($myposts as $post) :
?>
<li>
<time><?php the_time('j'); ?>日</time>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?> </a>
<span class="text-muted"><?php comments_number('', '1 评论', '%评论'); ?></span>
</li>
<?php endforeach; ?>
</ul>
</div>
<div class="content">
<li class="categories">分类目录<ul>
<?php wp_list_categories('title_li='); ?>
</ul></li>
</div>
<div class="content">
<li class="categories">单页面</li>
<?php wp_page_menu( $args ); ?>
</div>
<div class="footer">博客首页: <strong><a href="<?php echo esc_url( home_url() ); ?>/"><?php bloginfo('name'); ?></a></strong></div><br />
<center>
<div style="text-algin: center; font-size: 11px">Latest Update: <?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'post' OR post_type = 'page') AND (post_status = 'publish' OR post_status = 'private')");$last = date('Y-m-d G:i:s', strtotime($last[0]->MAX_m));echo $last; ?><br /><br /></div>
</center>
</body>
</html>
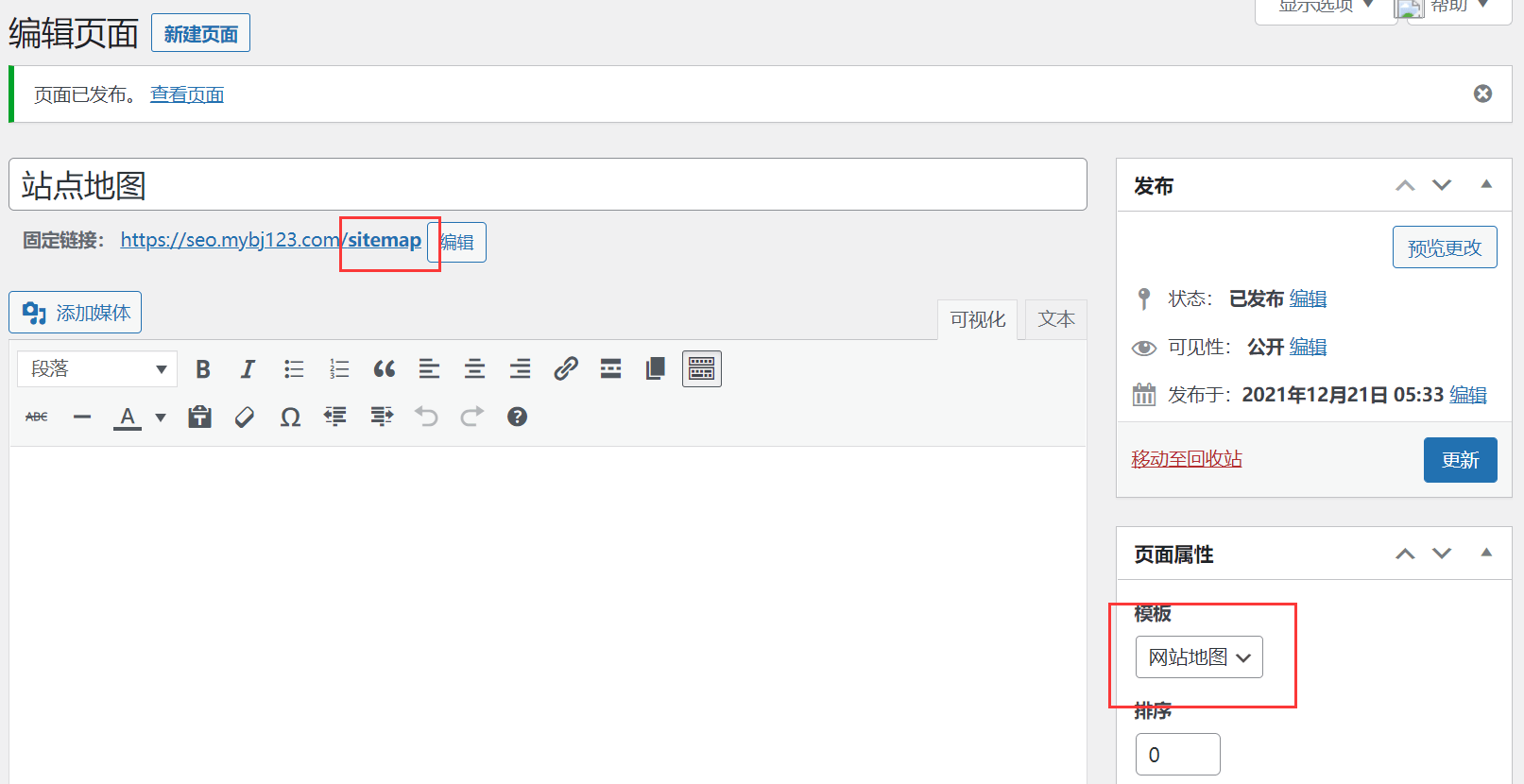
2、然后“新建页面”(如下图所示)。修改固定链接样式:

本站演示:https://mybj123.com/mybjsitemap/
以上关于WordPress纯代码实现HTML网站地图的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
声明:本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » WordPress纯代码实现HTML网站地图
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » WordPress纯代码实现HTML网站地图

 微信
微信 支付宝
支付宝